枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css3 背景 ストライプ
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
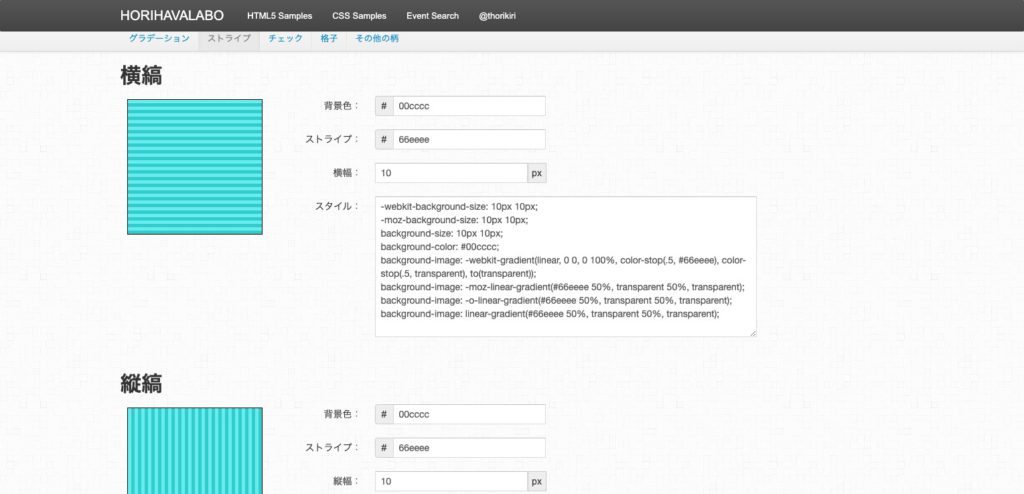
CSS STRIPE GENERATOR
HTML5でサイトをつくろう: 画像を使わないでCSS3のグラデーションで
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSS】斜線(斜めストライプ)イメージを簡単に作る u2013 無限の天撃
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの ![]()
CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ
グラデーションを使って作ろう!背景パターンでストライプやボーダーの 
CSS3でストライプの背景を作るBLACK SHIVA
HTML5でサイトをつくろう: 画像を使わないでCSS3のグラデーションで
CSSを簡単に生成できる便利なジェネレーターまとめ|tamatuf
ストライプの背景を画像を使わずCSSで表現する方法
0 Response to "枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css3 背景 ストライプ"
Post a Comment