CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー) - cssで三角 背景
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
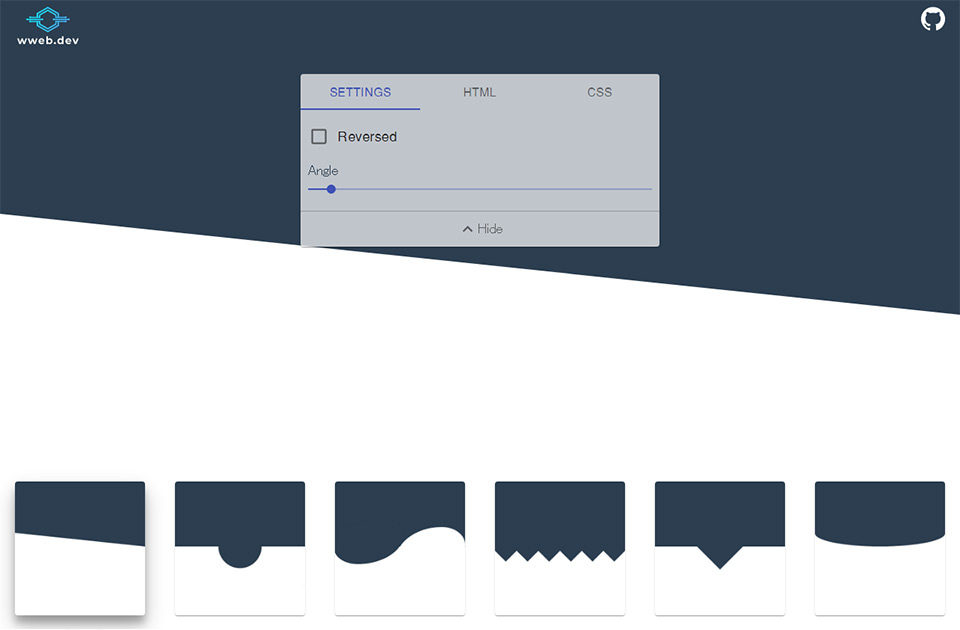
セクションの区切りをデザインできる「CSS Section Separator
Related

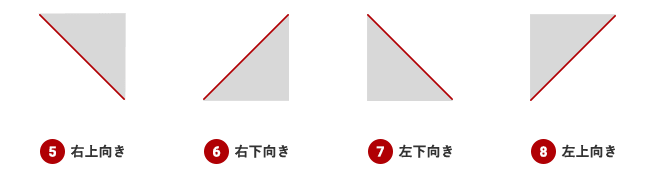
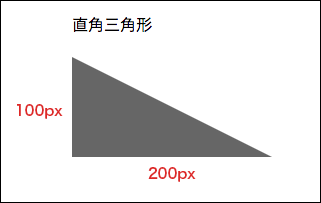
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター

CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

CSS】使える背景パターン、実装サンプル25選(コピペで簡単です

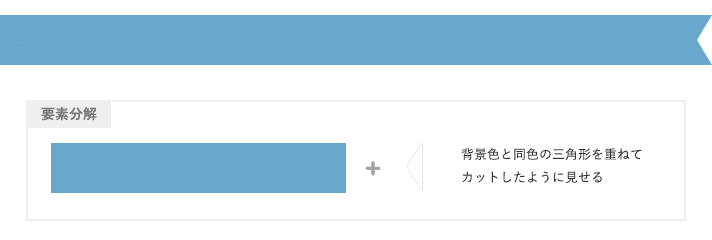
WEBデザインで三角形を作る方法まとめ u2013 DESIGN REMARKS [デザイン

CSSの疑似要素before、afterを使って三角形等の装飾する 東田ダダーン

CSS】三角アイコンと矢印アイコンをつくる 125naroom / デザインする

CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ
![CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ](https://coliss.com/wp-content/uploads-201801/2018022601.png)
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
CSSだけで三角・矢印を作る方法 webclips

CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS
 You have just read the article entitled CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー) - cssで三角
背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2023/02/csscss-bagelee-css.html
You have just read the article entitled CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー) - cssで三角
背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2023/02/csscss-bagelee-css.html

0 Response to "CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー) - cssで三角 背景"
Post a Comment