一个div如何被三个内部div划分出四个等间距?用纯css,html - csshtml 背景画 像
一个div如何被三个内部div划分出四个等间距?用纯css,html
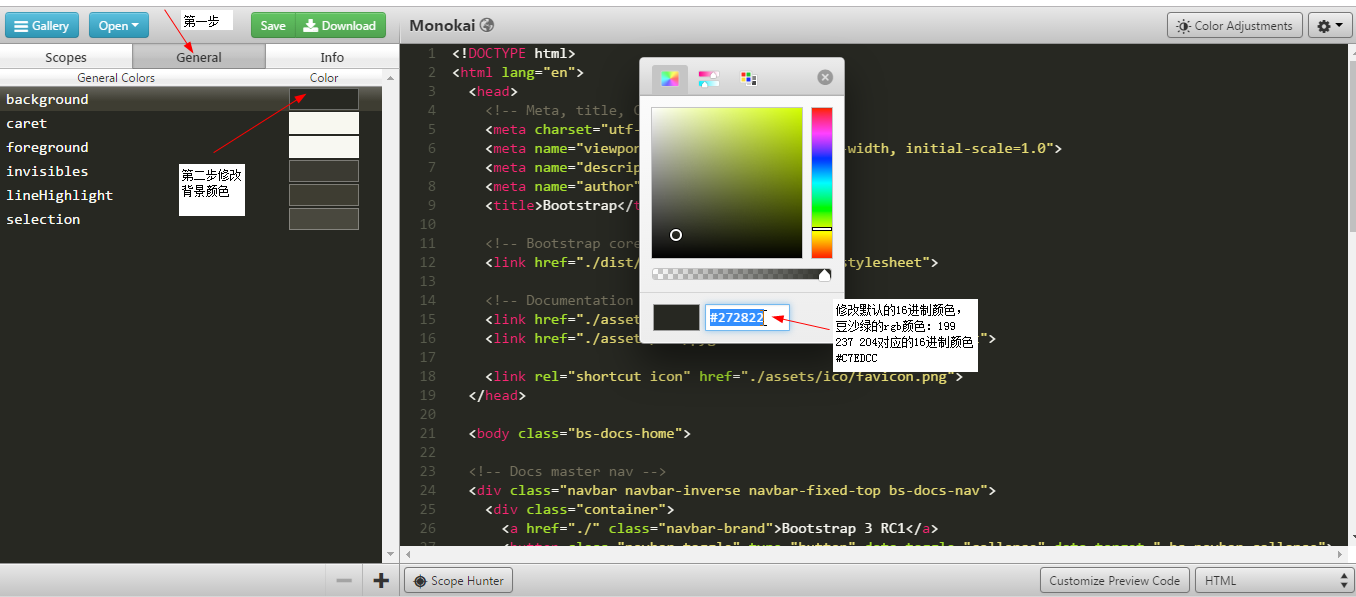
Sublime Text3自定义主题_Hubz131的博客-程序员宝宝_sublime 自定义 
在黑色背景的监视器屏幕上关闭css HTML代码库存照片. 图片包括有开发 
这种点击背景扩散效果怎么实现的? - SegmentFault 思否
三個或更多背景堆疊CSS - HTML _程式人生
css中如何设置背景图片? - html中文网
基于nodeJS从0到1实现一个CMS全栈项目(上) - 文章详情
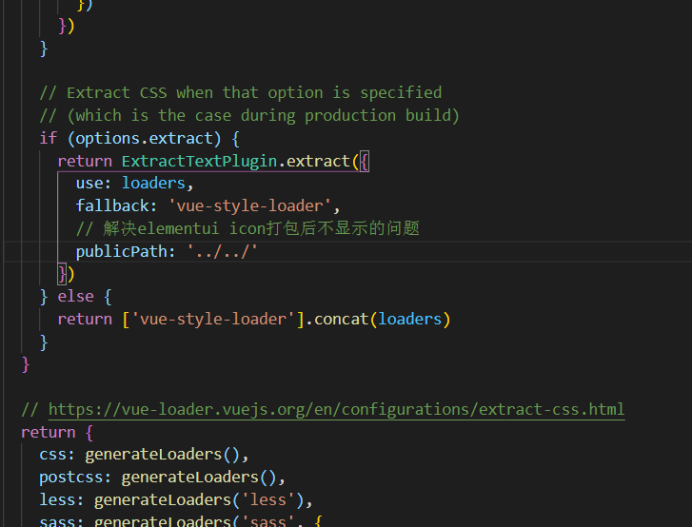
vue打包icon和背景图片不显示的问题- ada9527 - 博客园
CSS、HTML中background标签的使用-百度经验
css实现气泡框效果(实例加图解)用法_ CSS/HTML语言css实现气泡框效果
vue中使用video-js--随机滚动的文字_mollerlala的博客-程序员资料 
css实现气泡框效果(实例加图解)用法_ CSS/HTML语言css实现气泡框效果


0 Response to "一个div如何被三个内部div划分出四个等间距?用纯css,html - csshtml 背景画 像"
Post a Comment