这种点击背景扩散效果怎么实现的? - SegmentFault 思否 - csshtml 背景画像
这种点击背景扩散效果怎么实现的? - SegmentFault 思否
一个div如何被三个内部div划分出四个等间距?用纯css,html
CSS、HTML中background标签的使用-百度经验
CSS将图片居中显示在背景图上的几种方法(小白自己实践过程)_zwebl的 
按颜色分类:紫色系(Purple)CSSHTML教程-CSSHTML教程-中国教育资源网
HTML+CSS 实现一个简单的登录页面(背景图片完全适应不失帧)_小渣渣的 
CSS、HTML中background标签的使用-百度经验
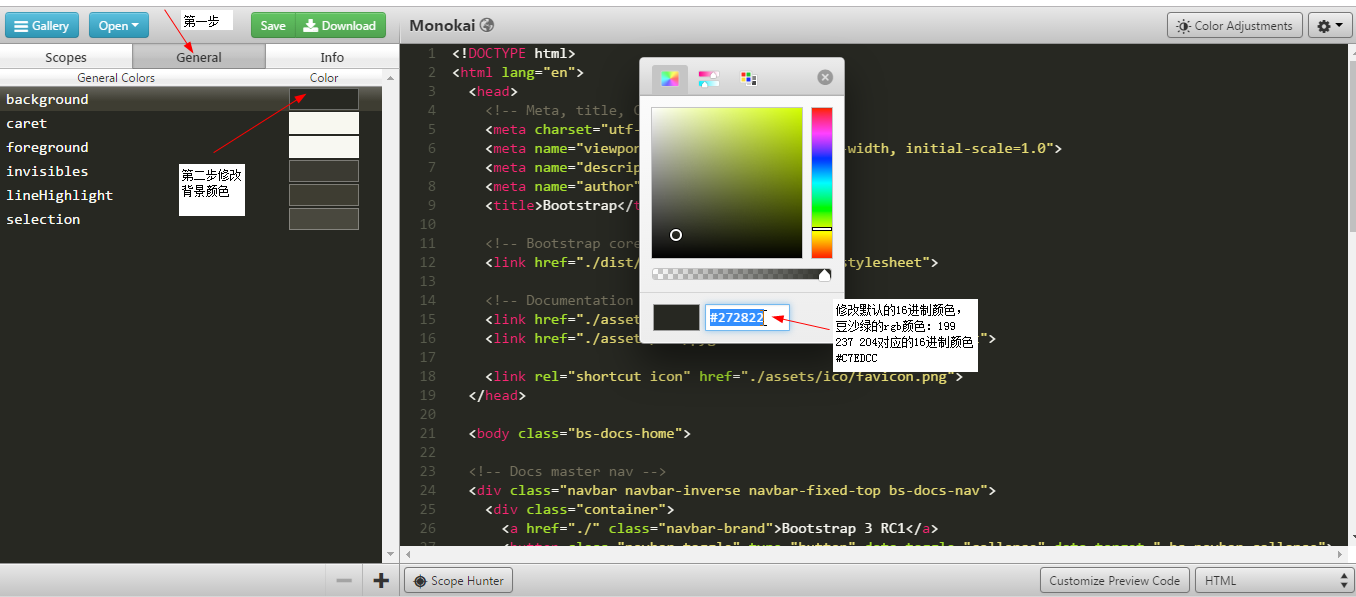
Sublime Text3自定义主题_Hubz131的博客-程序员宝宝_sublime 自定义 
在黑色背景的监视器屏幕上关闭css HTML代码图库摄影片. 图片包括有发展 
vue实现首屏加载等待动画避免首次加载白屏尴尬- 尚码园
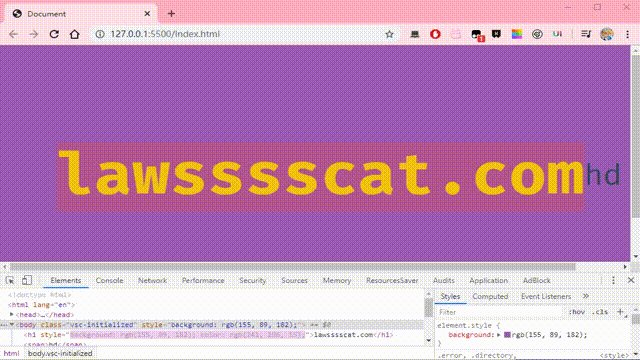
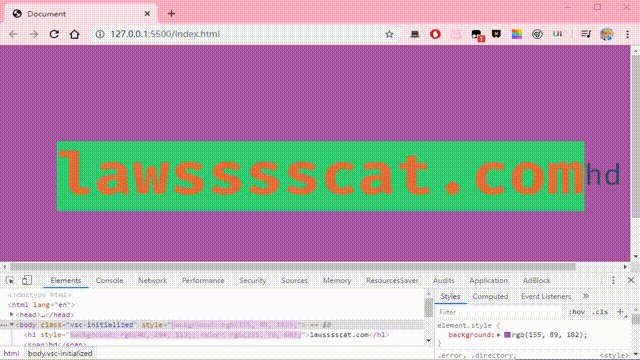
代码】js/css/html - 漂亮的随机色背景渐变效果_LawssssCat的博客-程序 
CSS怎么加背景图片? - html中文网


0 Response to "这种点击背景扩散效果怎么实现的? - SegmentFault 思否 - csshtml 背景画像"
Post a Comment