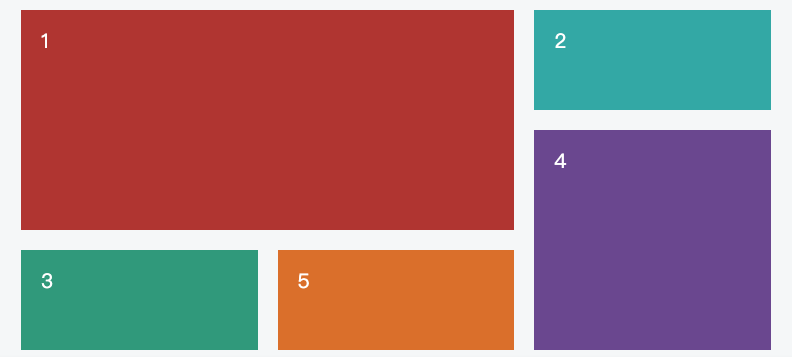
CSS基础篇--快速使用CSS Grid布局,实现响应式设计_猿2048 - cssgrid 背景
CSS基础篇--快速使用CSS Grid布局,实现响应式设计_猿2048
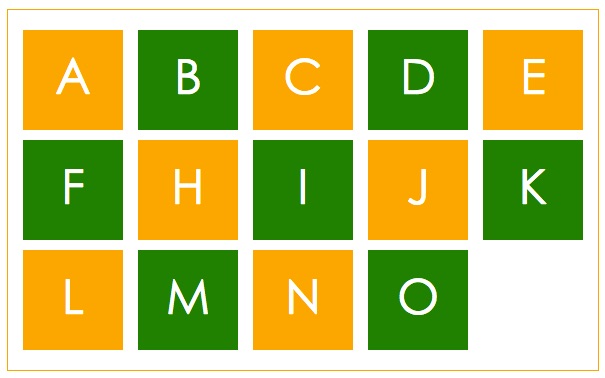
用css 製作九宮格- css grid layout
Related

CSS Grid网格布局指南(学习) - Css - 我是前端
CSS Grid 网格布局教程_細水、長流√的专栏-CSDN博客

5分钟学会CSS Grid布局_杜小白的博客-CSDN博客
如何使用CSS Grid布局实现网格的流动- web开发- 亿速云

CSS Grid 网格布局教程_細水、長流√的专栏-CSDN博客

css - 使用CSS Grid时如何使内容居中并使背景覆盖整列? - IT工具网

CSS grid-auto-flow深入理解« 张鑫旭-鑫空间-鑫生活

CSS Grid网格布局指南(学习) - Css - 我是前端
css - 如何在CSS Grid中垂直居中放置内容? - IT工具网

css - 使用CSS Grid时如何使内容居中并使背景覆盖整列? - IT工具网
 You have just read the article entitled CSS基础篇--快速使用CSS Grid布局,实现响应式设计_猿2048 - cssgrid 背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2021/12/css-css-grid2048-cssgrid.html
You have just read the article entitled CSS基础篇--快速使用CSS Grid布局,实现响应式设计_猿2048 - cssgrid 背景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2021/12/css-css-grid2048-cssgrid.html


0 Response to "CSS基础篇--快速使用CSS Grid布局,实现响应式设计_猿2048 - cssgrid 背景"
Post a Comment