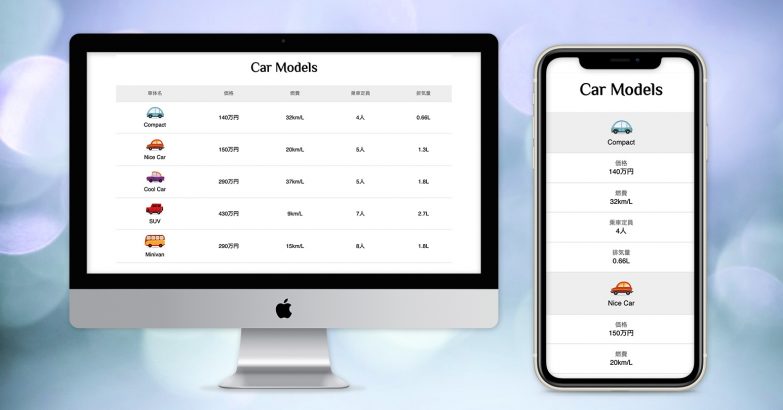
CSSで見出し固定+レスポンシブ対応の表を作成 Webクリエイターボックス - css3 背景固定 レスポンシブ
CSSで見出し固定+レスポンシブ対応の表を作成 Webクリエイターボックス
クリック動作やテーブルの見出し固定などjs無しでもできるCSSの小技 
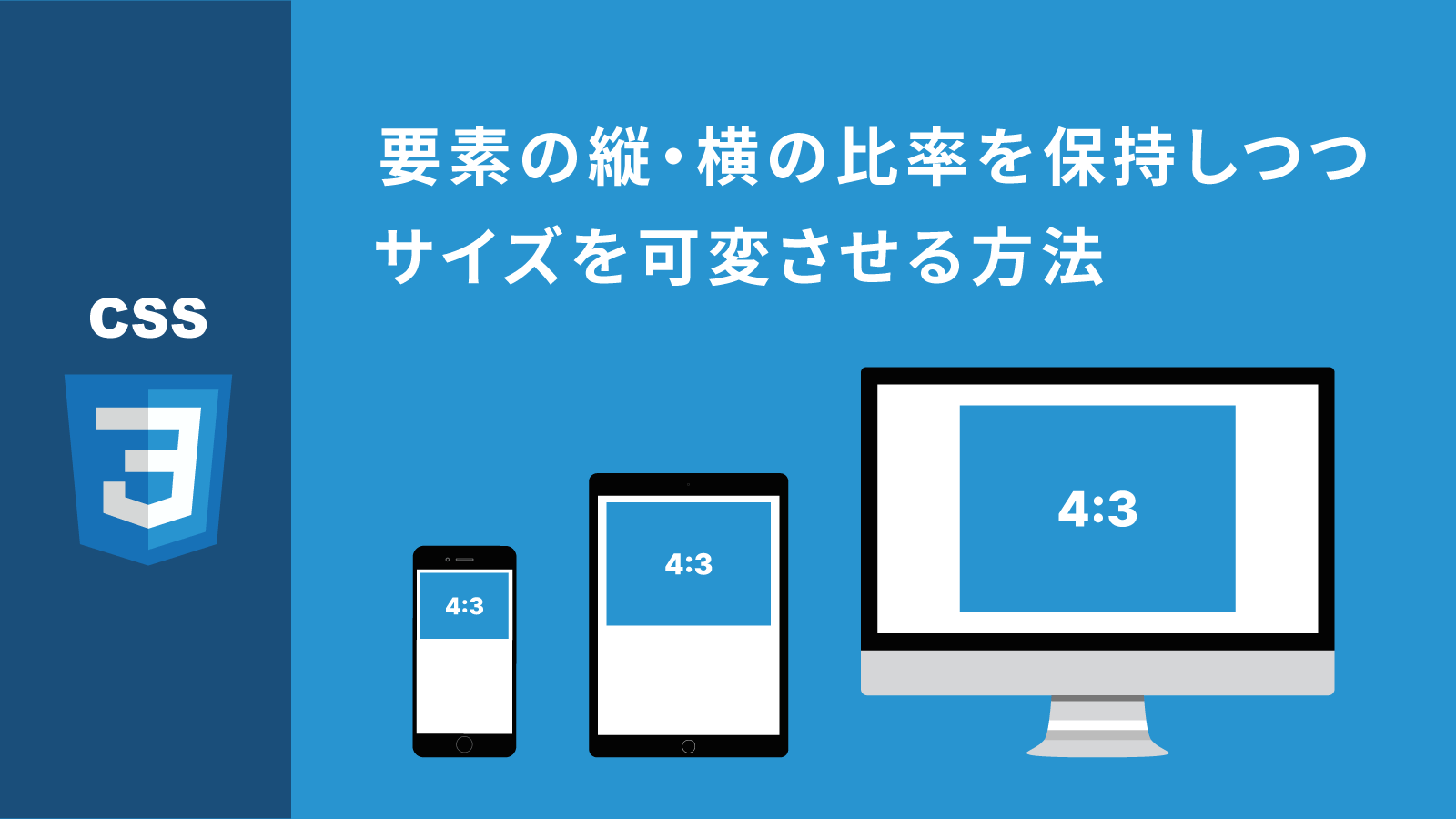
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSS3 - 親要素に子要素の背景をつける事は可能でしょうか?|teratail
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
CSS3 - スマホでレスポンシブ画像を確認すると拡大される|teratail
CSS u2013 AGN Web!
レスポンシブでハンバーガーメニューと固定ナビを切り替え!コピペ用 
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
最新版] CSSでできる画像レスポンシブの対応方法と実装範囲![最新版] CSSでできる画像レスポンシブの対応方法と実装範囲](https://junzou-marketing.com/wp/wp-content/uploads/2018/06/css-responsive-image-eyecatch.jpg)
0 Response to "CSSで見出し固定+レスポンシブ対応の表を作成 Webクリエイターボックス - css3 背景固定 レスポンシブ"
Post a Comment