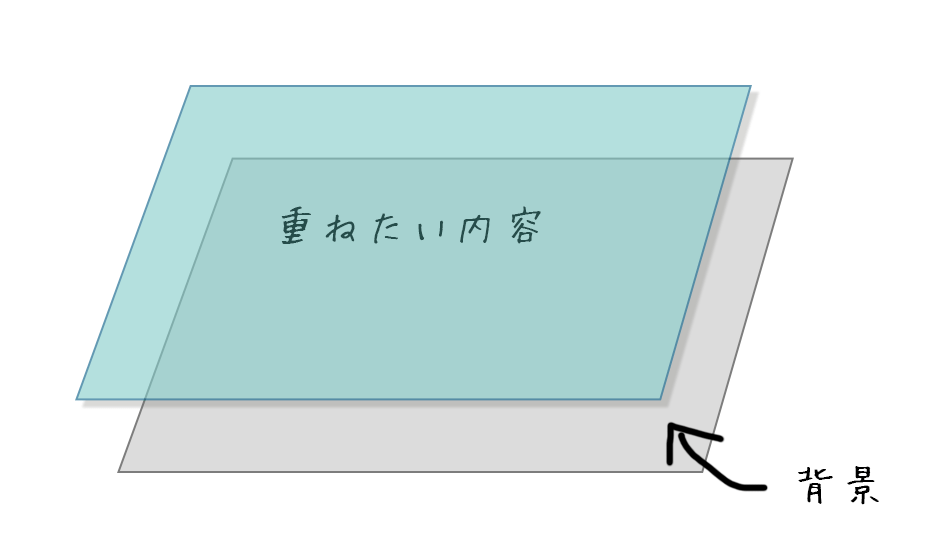
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb - css3 背 景固定 レスポンシブ
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
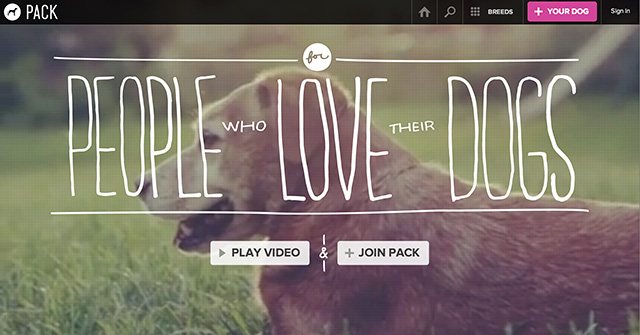
背景に動画を使ったWebサイトの作り方 Webクリエイターボックス
レスポンシブでハンバーガーメニューと固定ナビを切り替え!コピペ用 
CSS3のtransform:skewでナナメに変形した時の表示位置を制御する 
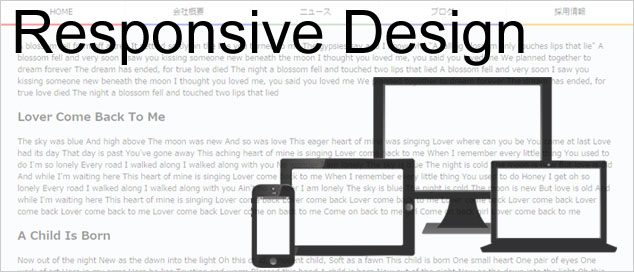
基本的なレスポンシブデザインサイトの制作(固定レイアウト) - WEB
レスポンシブ対応!上部固定メニューをjQueryとCSSで簡単につくってみた
css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog![css3] backgroundで背景画像を複数指定する u2013 スムースムースBlog](https://smooth-mousse.com/wp-content/uploads/2020/01/CSS_1579751148.png)
CSS]セミリキッドレイアウトの両端に背景画像を配置するスタイルシート ![CSS]セミリキッドレイアウトの両端に背景画像を配置するスタイルシート](https://coliss.com/wp-content/uploads-2009/2009040102.png)
CSS3 - 背景画像に合わせて video 要素を配置する方法について|teratail
CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール ![CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール](https://coliss.com/wp-content/uploads-2012-2d/2012111301.png)
基本的なレスポンシブデザインサイトの制作(固定レイアウト) - WEB
クリック動作やテーブルの見出し固定などjs無しでもできるCSSの小技 
0 Response to "CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb - css3 背 景固定 レスポンシブ"
Post a Comment