z-indexの使い方:CSSで重なり順を指定する - cssfixed 背景 消えた
z-indexの使い方:CSSで重なり順を指定する
まさに底なし沼】あの「左側から出てくるメニュー」を普通に動かすのに 
スクロール途中でヘッダーが消え、上にスクロールすると復活 動くWeb
iOSでfixed要素の背景がツールバーの高さ分 消える件 SKYGUILD
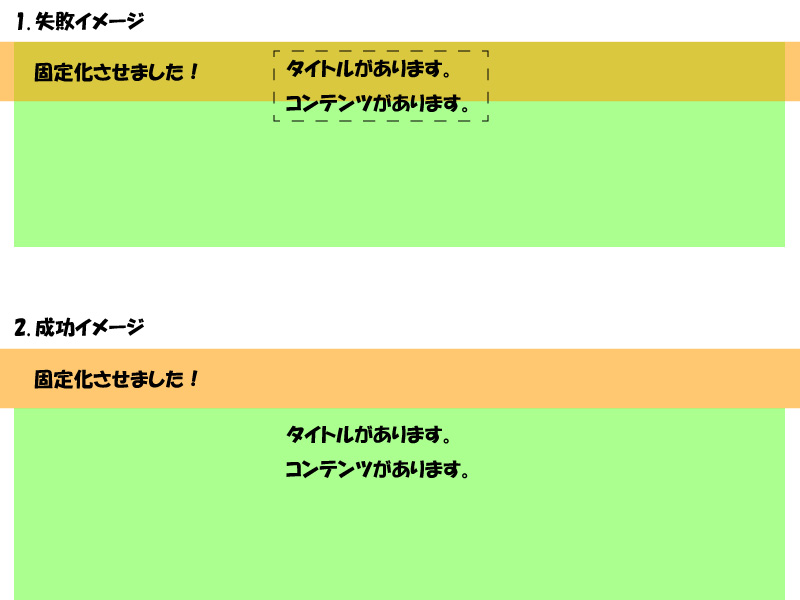
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML 
background:fixedでの背景固定はiOS(iPhone)でうまく動かない HIBI 
速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma ![速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma](https://myscreate.com/wp-content/uploads/2018/06/bug.jpg)
position : fixed`で全画面表示する時の悩み解消法 Freelance 
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
CSSでposition: fixedを使うと文字が重なる原因と対処法を現役 
position: absolute;した親要素の高さがなくなるのを解消する一般的な 
モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を
0 Response to "z-indexの使い方:CSSで重なり順を指定する - cssfixed 背景 消えた"
Post a Comment