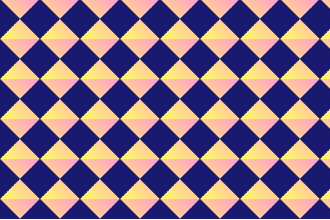
CSSで市松模様や七宝模様等の和柄背景を簡単に作成する方法 - css三角形の背 景
CSSで市松模様や七宝模様等の和柄背景を簡単に作成する方法
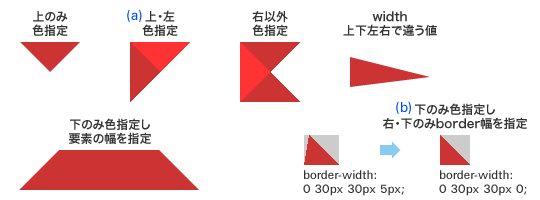
WEBデザインで三角形を作る方法まとめ u2013 DESIGN REMARKS [デザイン
Related

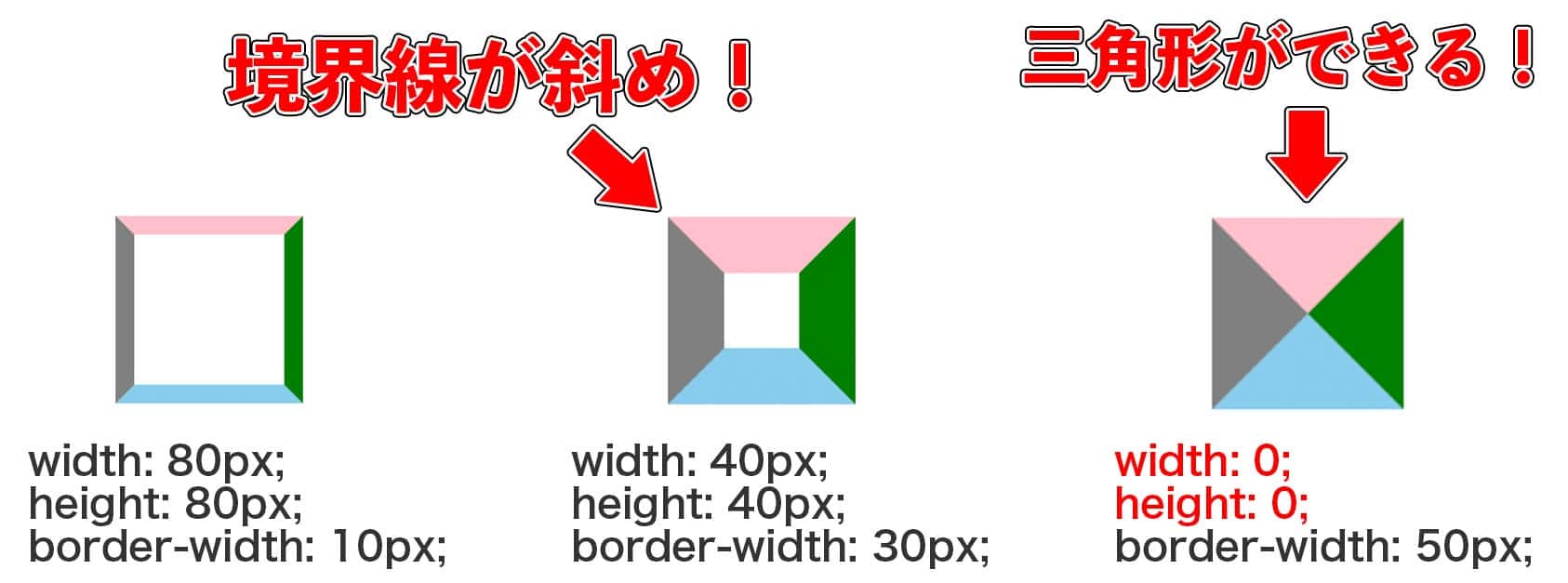
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介

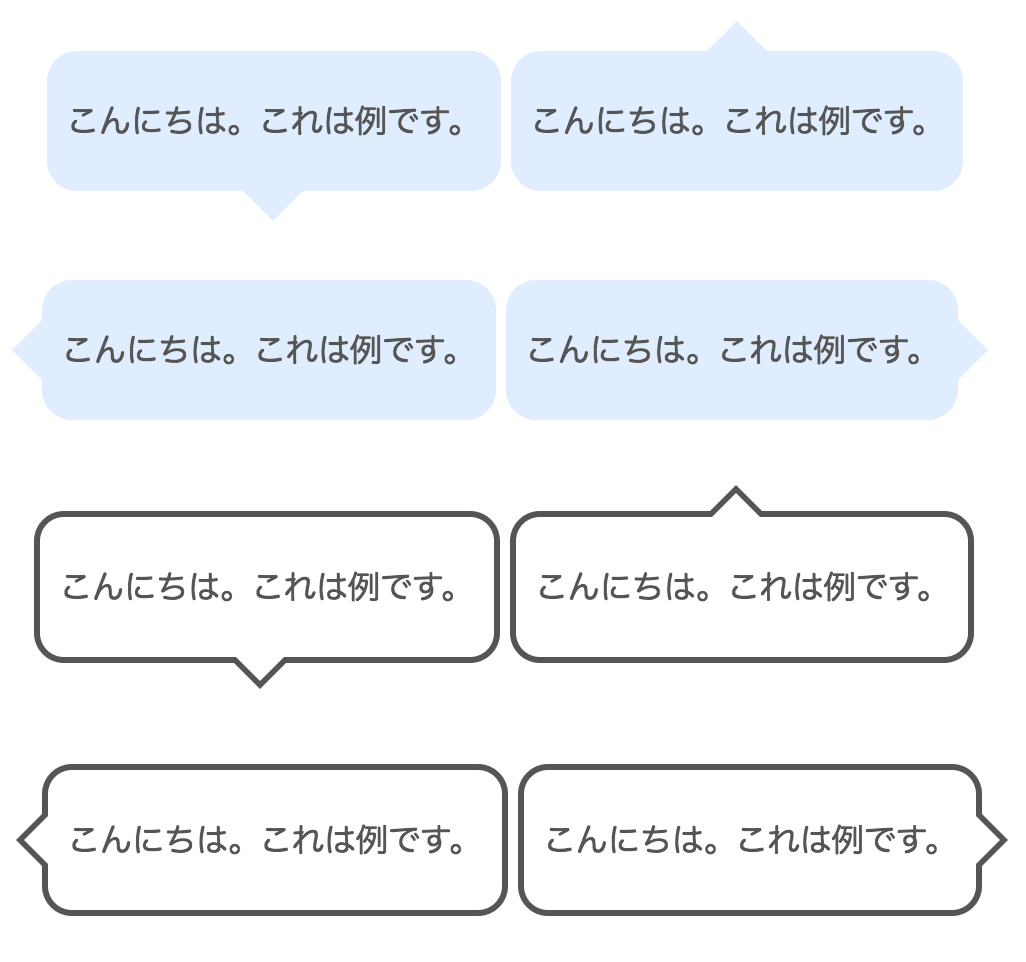
CSSで作る!吹き出しデザインのサンプル19選

2017年版】CSSのみで三角形を作る方法を解説するよ|ついでに台形や

CSS】タグ風矢印の作り方!【コピペで簡単】 Webjo blog

美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も

CSS3で画面ピッタリな三角形を表示する totorajの開発日記

CSSで三角形のいろいろな実装例 Stocker.jp / diary

CSSで市松模様や七宝模様等の和柄背景を簡単に作成する方法

アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し

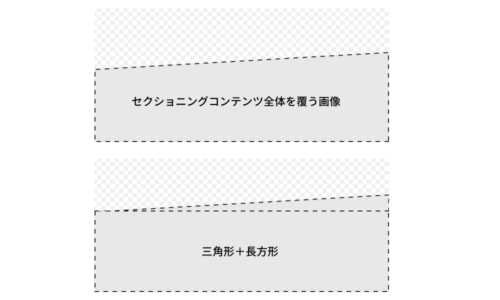
CSSでborderプロパティを使わない三角形の作り方! Qumeruマガジン
 You have just read the article entitled CSSで市松模様や七宝模様等の和柄背景を簡単に作成する方法 - css三角形の背
景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/02/css-css_02017451817.html
You have just read the article entitled CSSで市松模様や七宝模様等の和柄背景を簡単に作成する方法 - css三角形の背
景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/02/css-css_02017451817.html

0 Response to "CSSで市松模様や七宝模様等の和柄背景を簡単に作成する方法 - css三角形の背 景"
Post a Comment