要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES - cssのみ 背景パターン
要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES
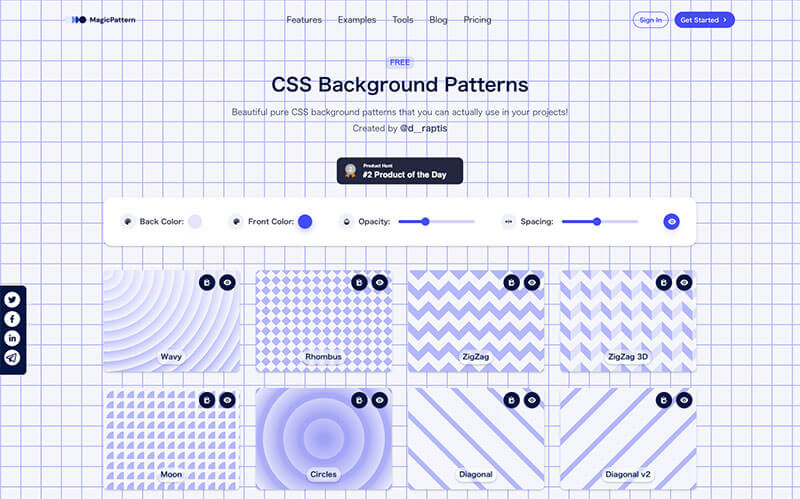
画像不使用! CSSのみで作られた背景デザインをコピペで利用できる
Related

CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ - PhotoshopVIP

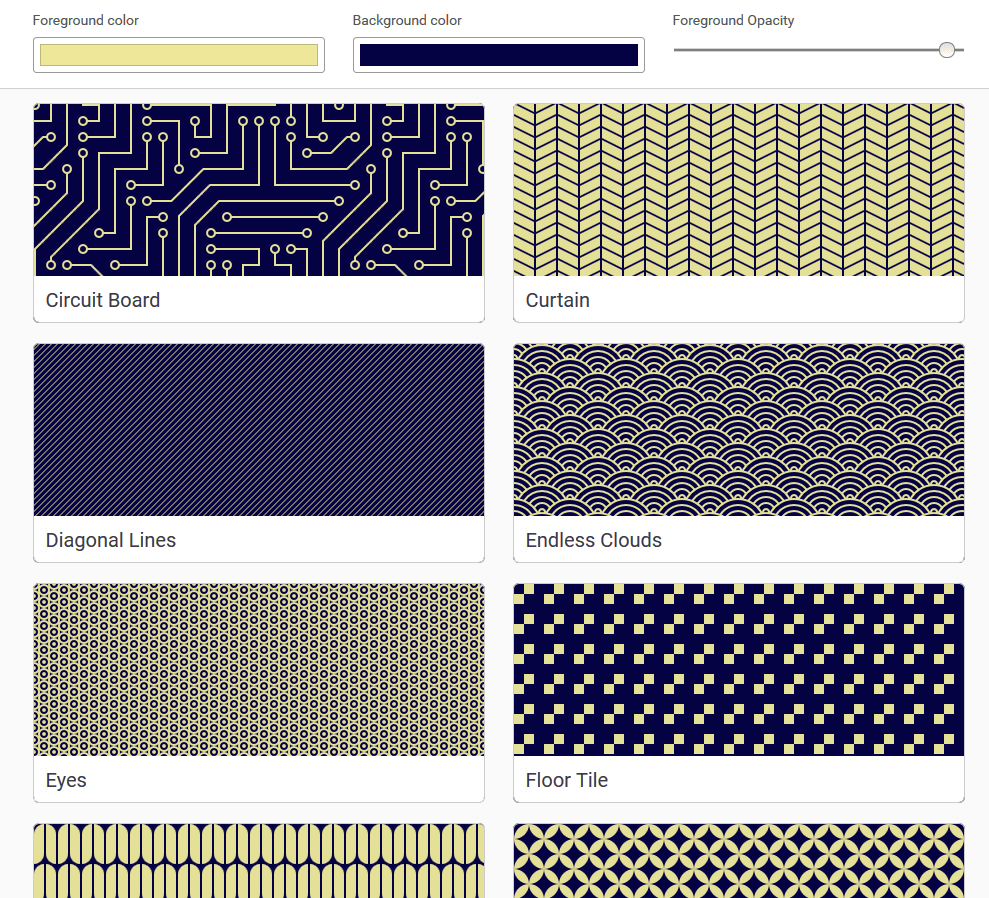
CSS】背景パターン 一風変わったおしゃれな柄物背景 -サンプル一覧
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズして

CSS】背景パターン 一風変わったおしゃれな柄物背景 -サンプル一覧
CSSだけで斜めのストライプを作る Designmemo(デザインメモ

小林 I Web Designer on Twitter: "CSSのみで背景パターンを実装する
CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima
 You have just read the article entitled 要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES -
cssのみ 背景パターン. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/03/css-one-notes-css_0940108988.html
You have just read the article entitled 要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES -
cssのみ 背景パターン. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/03/css-one-notes-css_0940108988.html

0 Response to "要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES - cssのみ 背景パターン"
Post a Comment