レスポンシブサイトの「不自然さ」をCSS3で解消する方法 - Mobile - css3 背 景固定 レスポンシブ
レスポンシブサイトの「不自然さ」をCSS3で解消する方法 - Mobile 
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
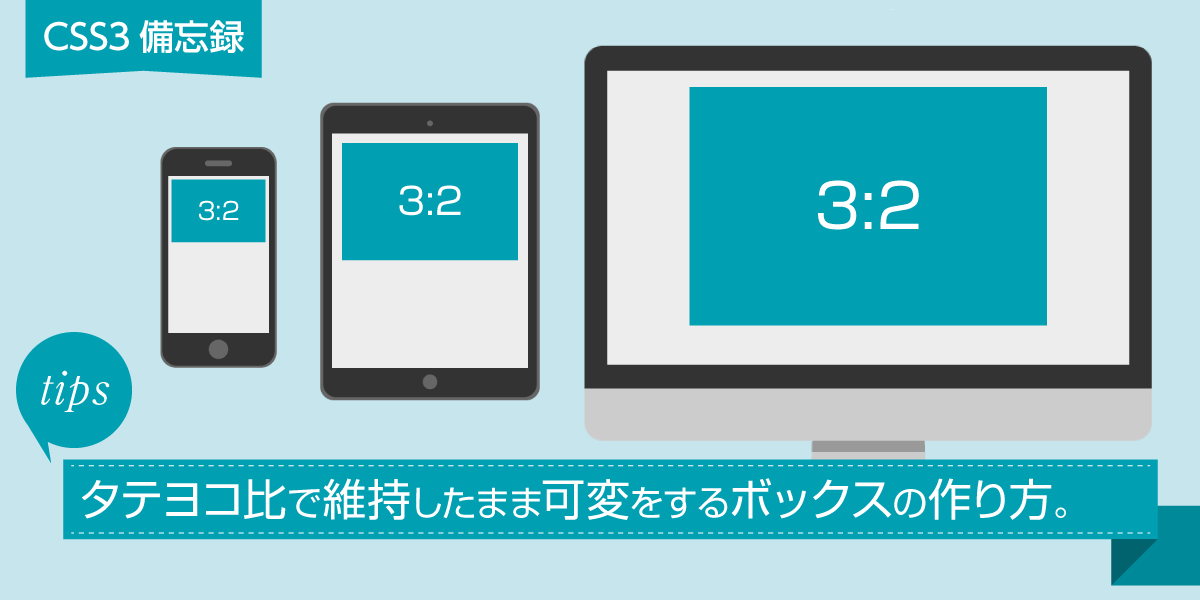
レスポンシブで使える比率を固定したボックス XTRA BLOG
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
クリック動作やテーブルの見出し固定などjs無しでもできるCSSの小技 
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
CSSの Position:fixed; を指定した要素の上部に余白ができる 
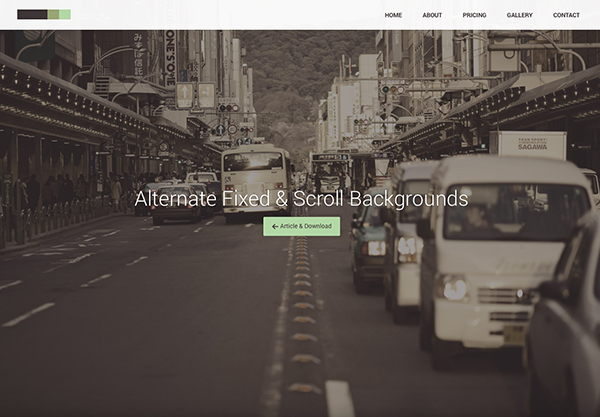
CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール ![CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール](https://coliss.com/wp-content/uploads-2012-2d/2012111301.png)
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
レスポンシブ対応時便利な背景画像サイズを変更する実装方法 │ ここつぶ
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
0 Response to "レスポンシブサイトの「不自然さ」をCSS3で解消する方法 - Mobile - css3 背 景固定 レスポンシブ"
Post a Comment