CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット - css3 背景固定 レスポンシブ
CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット 
CSSの背景画像指定!backgroundの使い方とプロパティの説明書
CSS3で背景画像全面表示(Background Cover)でもマウスオーバーで拡大 ![]()
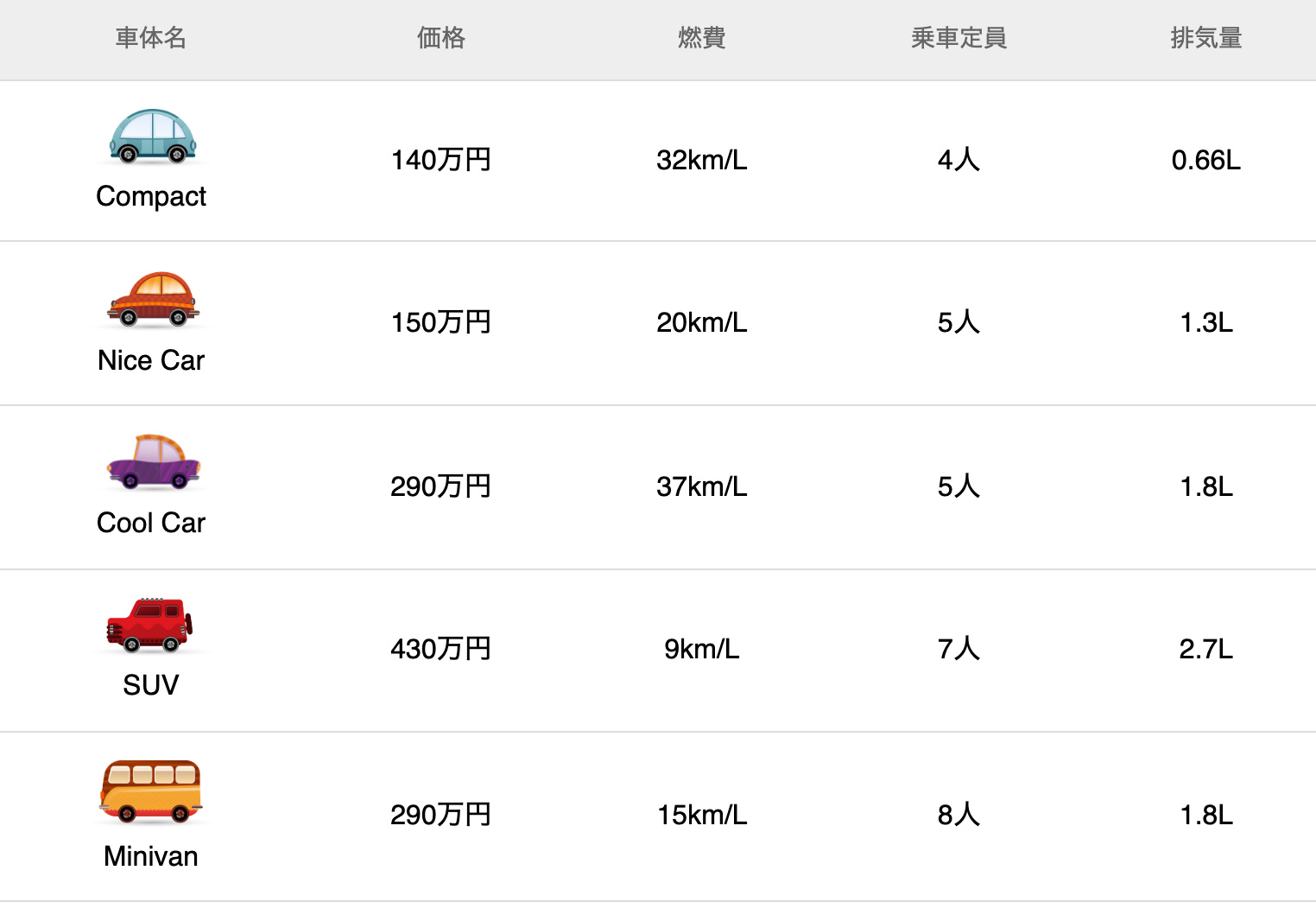
CSSで見出し固定+レスポンシブ対応の表を作成 Webクリエイターボックス
CSS3 - 親要素に子要素の背景をつける事は可能でしょうか?|teratail
CSS3で背景画像全面表示(Background Cover)でもマウスオーバーで拡大 ![]()
画像の上におしゃれに文字やボタンをのせる方法(CSS)
レスポンシブなHTML5/CSS3/Bootstrapの無料テンプレート20選 
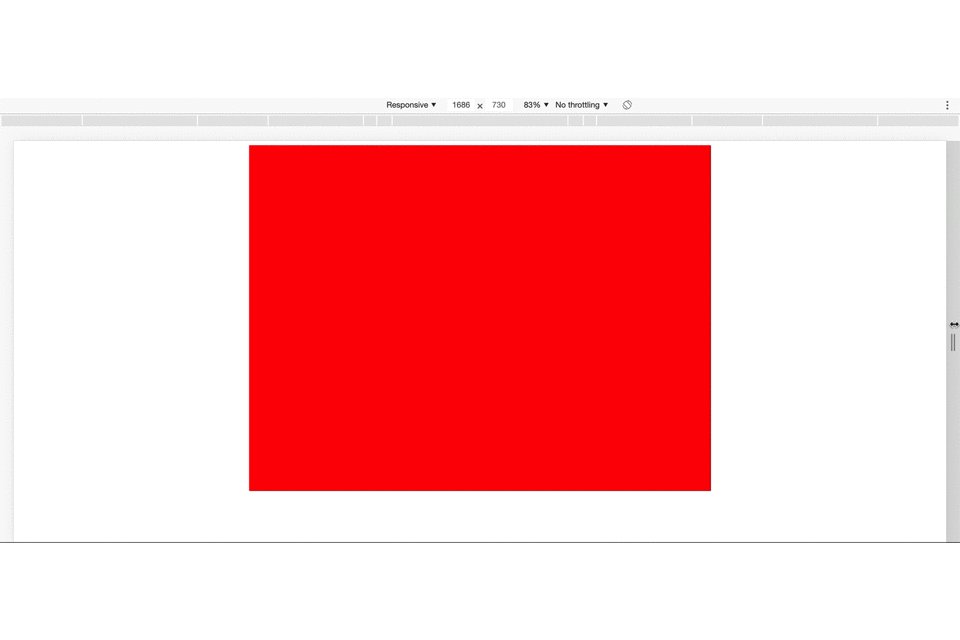
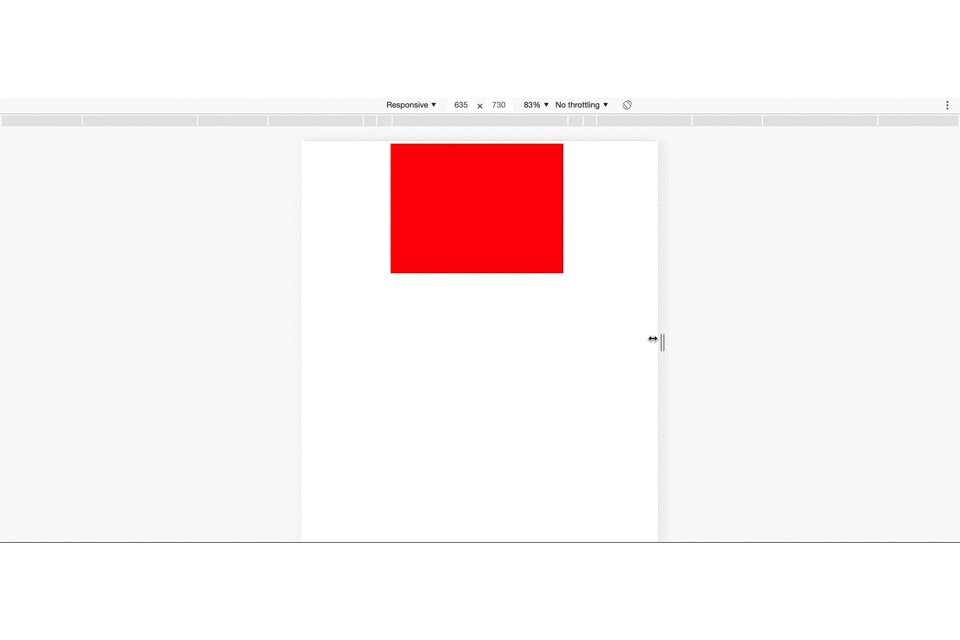
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
背景に動画を使ったWebサイトの作り方 Webクリエイターボックス
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
商用無料でしかも高品質!レスポンシブ対応の美しくデザインされた 
0 Response to "CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット - css3 背景固定 レスポンシブ"
Post a Comment