画像を徐々に表示する CSS アニメーション u2013 FirstLayout - cssアニメ 背 景読み込み
画像を徐々に表示する CSS アニメーション u2013 FirstLayout
画像を使わないでCSS3で様々なローディング用アニメーションをつくって
画像を使わないでCSS3で様々なローディング用アニメーションをつくって
何か物足りない?サイトを今風にするには小手先のアレンジだけでOK 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
2018年大本命!HTML/CSSコピペできる、参考にしたいスニペット78個 
手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 
CSSでSVGを読み込む際はタグをエンコードしないと表示されない iwb.jp
2段階でアニメーションさせるスクロールエフェクト oku-log
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS 
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
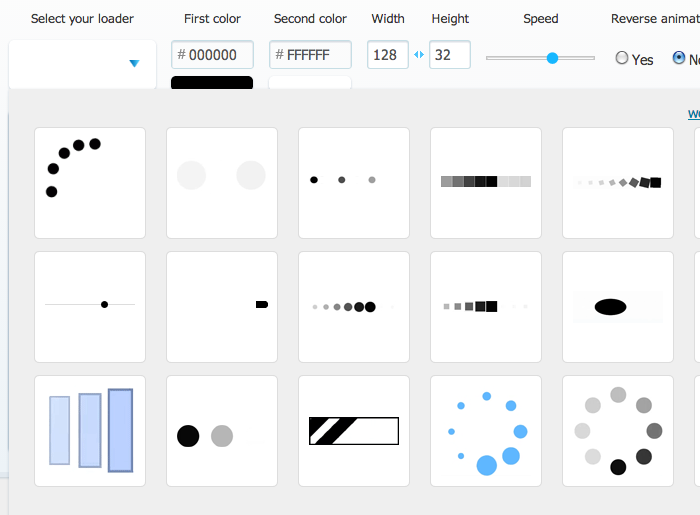
CSS によるローディングアニメーションを簡単に生成できる「CSS Load 
0 Response to "画像を徐々に表示する CSS アニメーション u2013 FirstLayout - cssアニメ 背 景読み込み"
Post a Comment