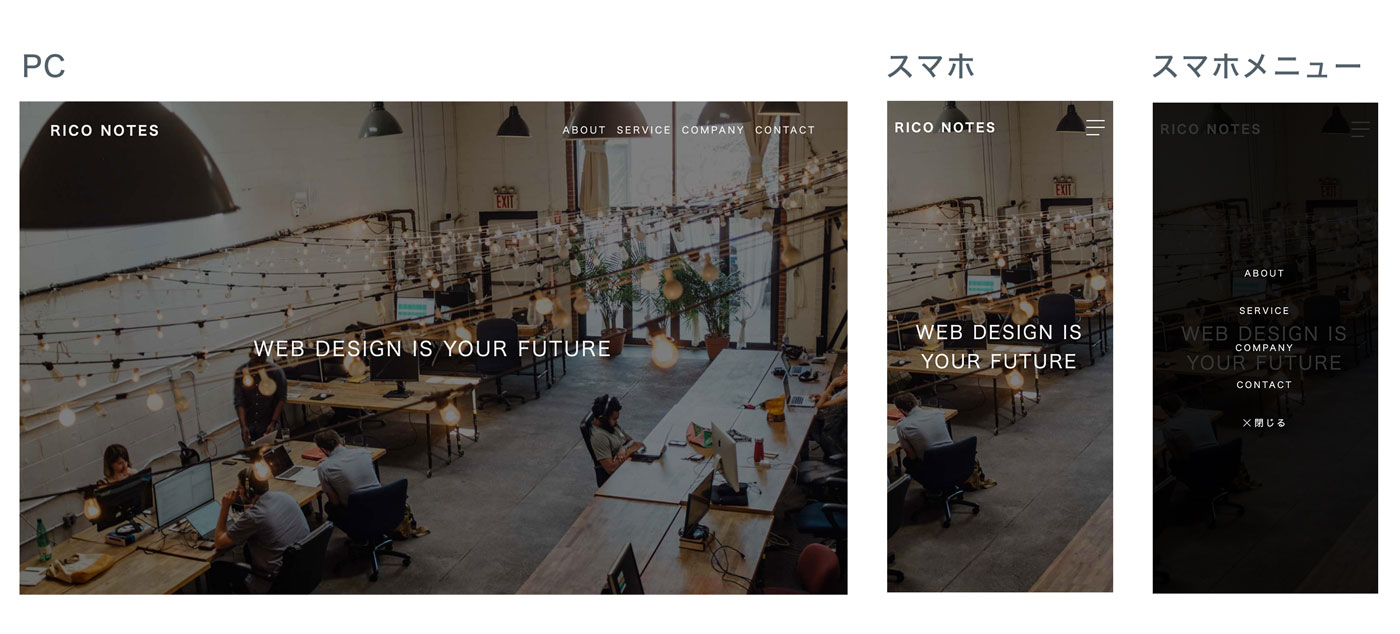
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes - css3 背 景固定 レスポンシブ
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes
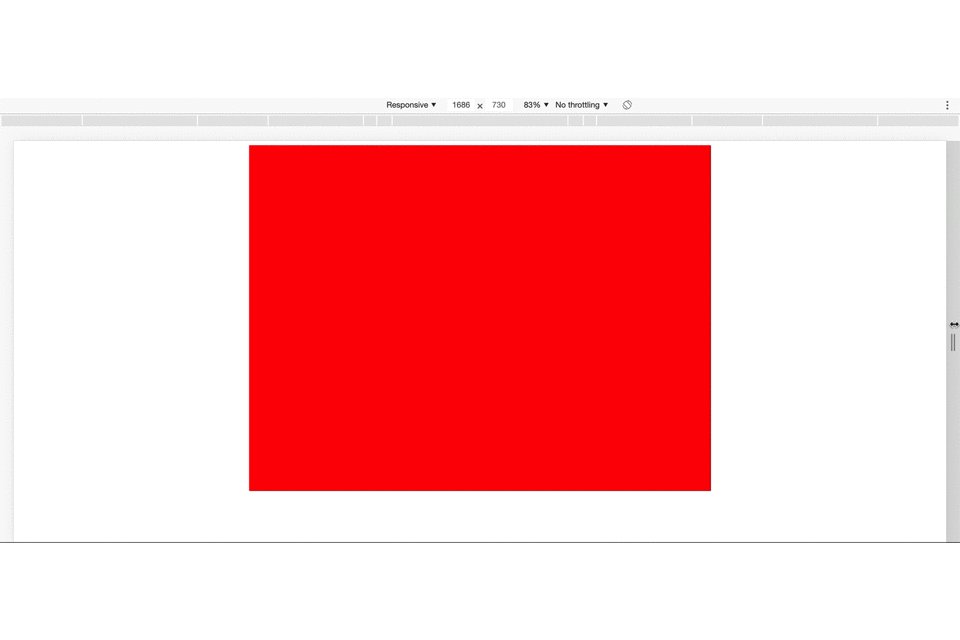
CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック ![CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック](https://coliss.com/wp-content/uploads-201403/2014070204.png)
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes
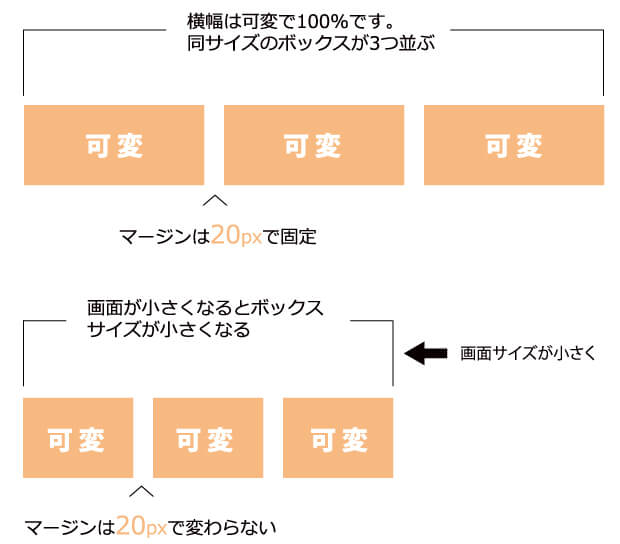
レスポンシブでのボックスの横並びに便利なCSS小技。コピペでOK 
現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める
レスポンシブサイトの「不自然さ」をCSS3で解消する方法 - Mobile 
CSS3の背景画像指定について Designmemo(デザインメモ)-初心者向け 
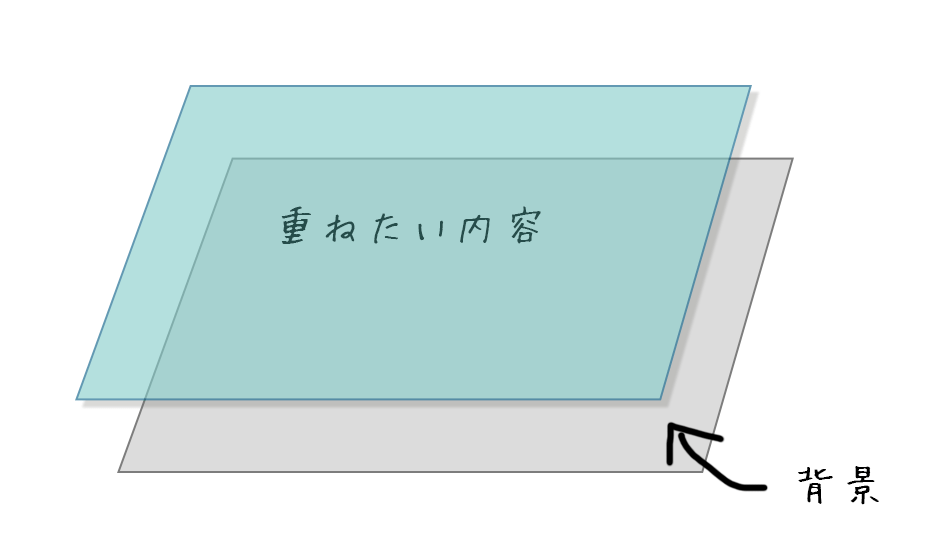
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール ![CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール](https://coliss.com/wp-content/uploads-2012-2d/2012111301.png)
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの 
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
0 Response to "固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes - css3 背 景固定 レスポンシブ"
Post a Comment