How to Display Text on Image With CSS3 mix-blend-mode - Hongkiat - css3 背景画像 テキスト
How to Display Text on Image With CSS3 mix-blend-mode - Hongkiat
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
Experiments with background-clip: text
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
CSS3】テキストに背景画像やグラデーションを設定する u2013 HAGISHIRI BLOG
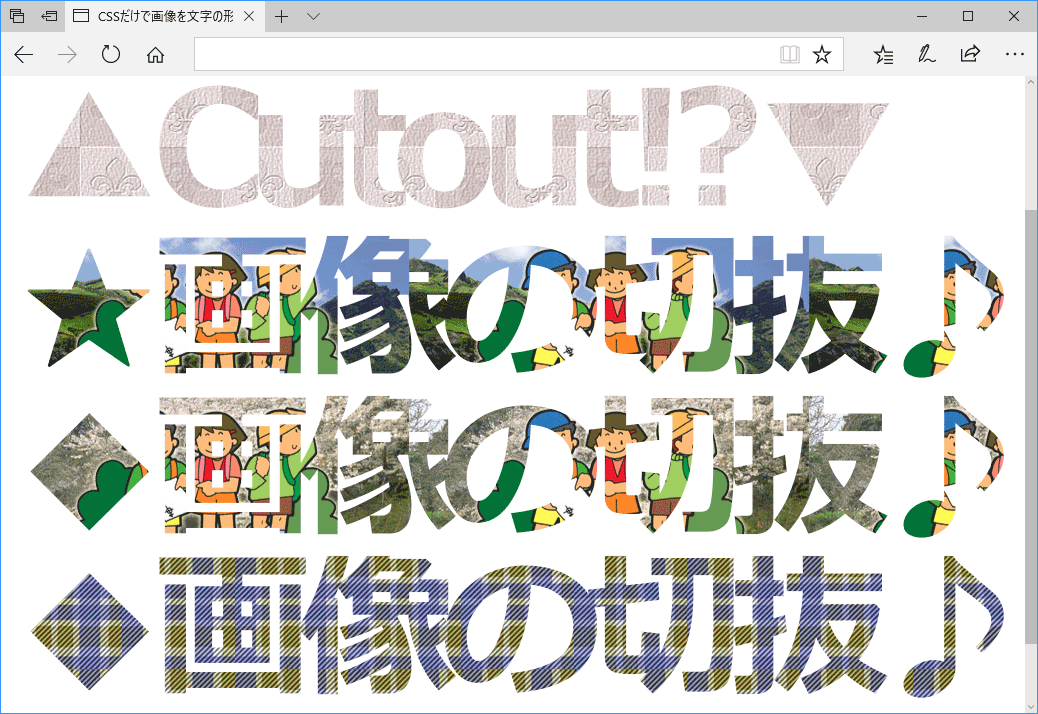
CSSだけで画像を文字の形に切り抜く方法 - スタイルシートTipsふぁくとりー
Every CSS Background Property Illustrated and Explained with Code 
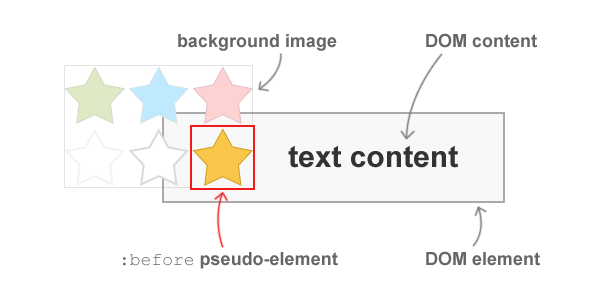
CSS background image hacks u2013 Nicolas Gallagher
3 Tricks for Adding Texture to Your Text with CSS and SVG 
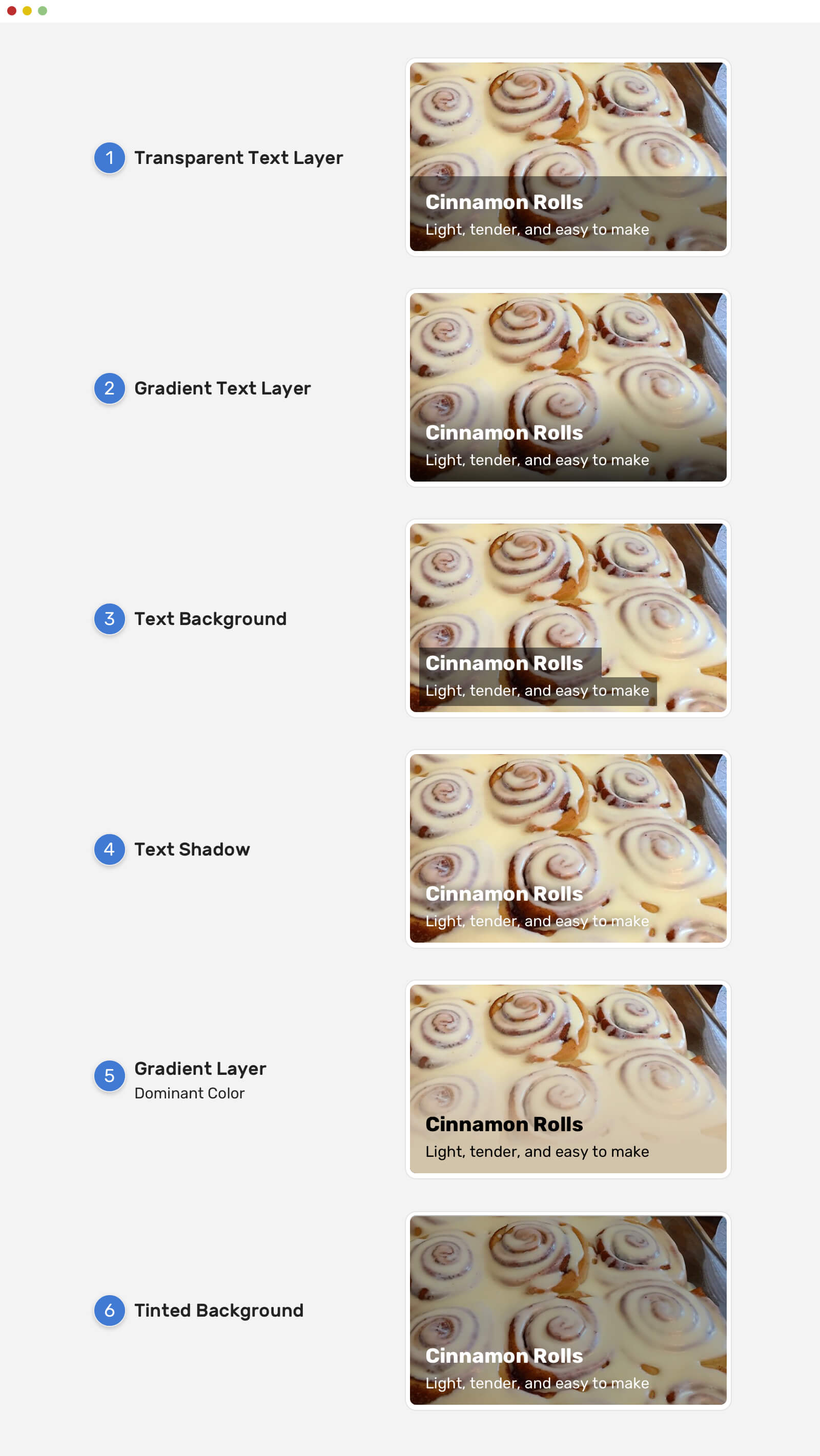
Handling Text Over Images in CSS - Ahmad Shadeed
HTML Background Color - Set and Change
3 Tricks for Adding Texture to Your Text with CSS and SVG 
0 Response to "How to Display Text on Image With CSS3 mix-blend-mode - Hongkiat - css3 背景画像 テキスト"
Post a Comment