CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb - css3 背 景画像レスポンシブ
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
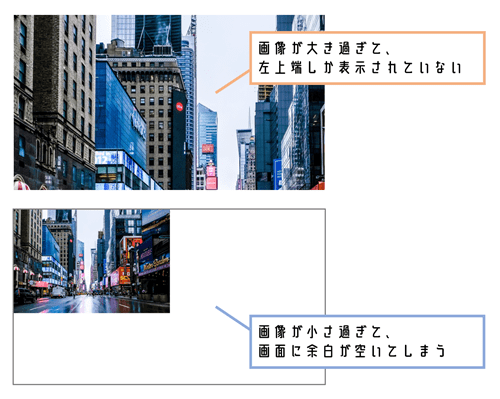
background-imageを横幅100%で綺麗に可変表示させる(レスポンシブ 
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 
CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ
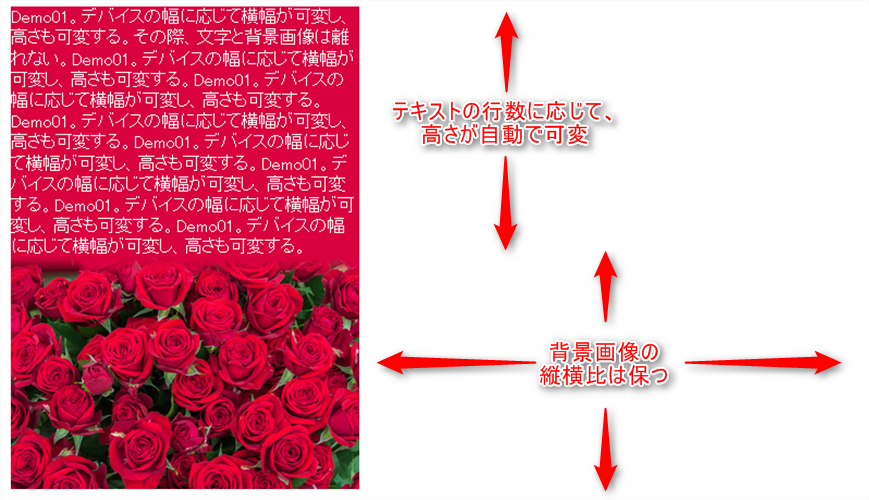
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
Bootstrapは無し、HTML5とCSS3のシンプルなコードで実装された 
高品質でしかも無料!すごい使えるレスポンシブ対応のHTML5/CSS3の 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
CSS3 スマホサイト制作にかかせないbackground-sizeについて Go-Next 
CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック ![CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック](https://coliss.com/wp-content/uploads-201403/2014070205.png)
背景画像をレスポンシブWebデザインに対応させる Designmemo 
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail
![CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ](https://resources.ipentec.com/document/image/html-css-block-center-wrap-in-responsive-page-01?maxwidthu003d1280)
0 Response to "CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb - css3 背 景画像レスポンシブ"
Post a Comment