CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web - css3 背景 画像レスポンシブ
CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web 
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める 
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail
CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット 
CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート ![CSS]知っておくと便利!レスポンシブ用に画像を配置するスタイルシート](https://coliss.com/wp-content/uploads-201803/2018082405.png)
最新版] CSSでできる画像レスポンシブの対応方法と実装範囲![最新版] CSSでできる画像レスポンシブの対応方法と実装範囲](https://junzou-marketing.com/wp/wp-content/uploads/2018/06/css-responsive-image-eyecatch-730x451.jpg)
CSS3 レスポンシブデザイン ブレークポイントでデザインの変更を 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 
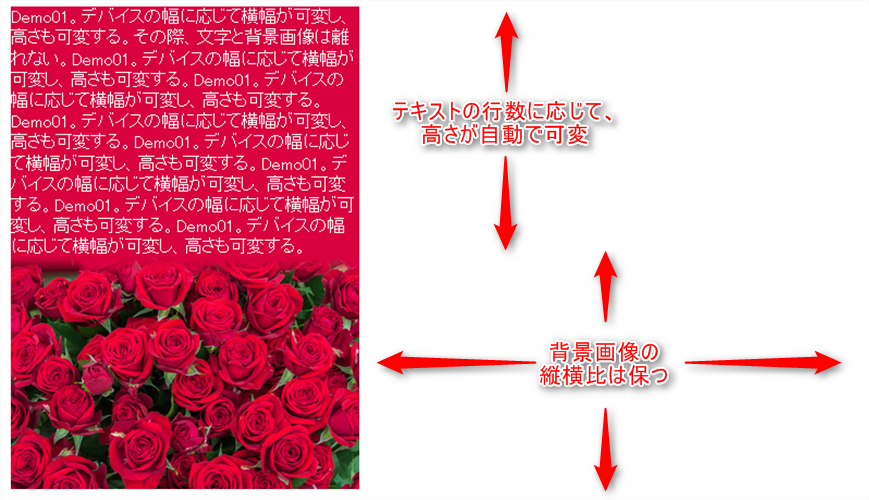
CSS】いつも忘れる。。背景画像をレスポンシブ(可変)に対応させる4つの 
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
0 Response to "CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web - css3 背景 画像レスポンシブ"
Post a Comment