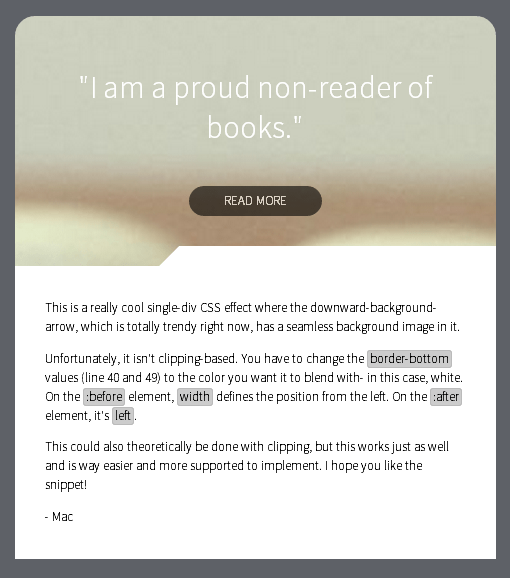
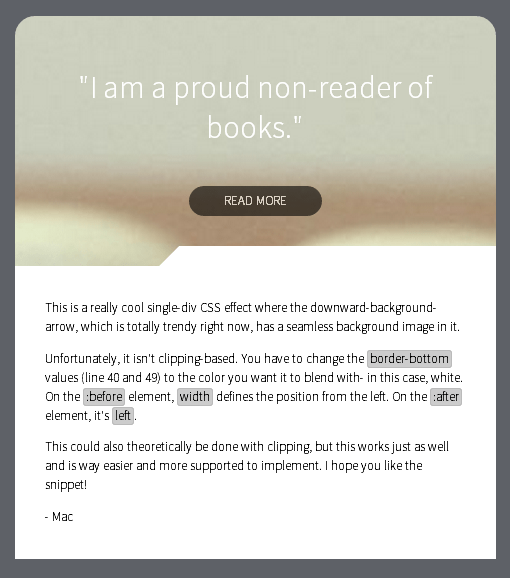
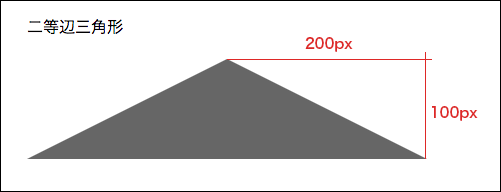
border transparent を使った、背景を映し出す三角形を使った - css三角形の 背景
border transparent を使った、背景を映し出す三角形を使った 
WEBデザインで三角形を作る方法まとめ u2013 DESIGN REMARKS [デザイン 
CSSで三角形のいろいろな実装例 Stocker.jp / diary
border transparent を使った、背景を映し出す三角形を使った 
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
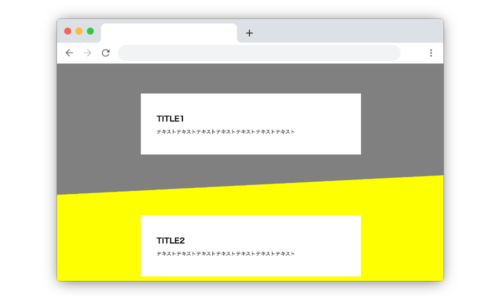
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS 
border transparent を使った、背景を映し出す三角形を使った 
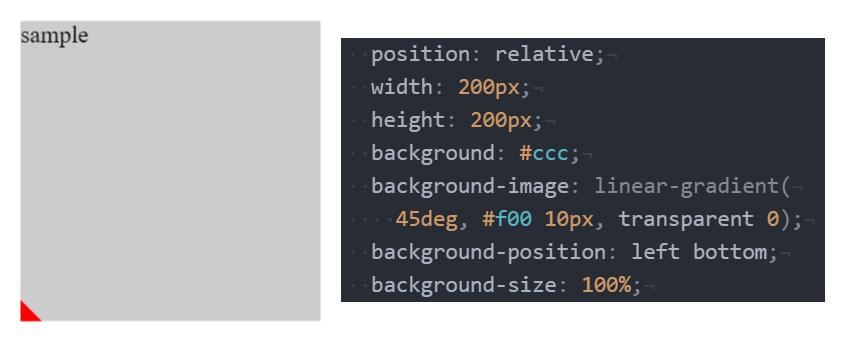
CSSだけで四角形の隅に三角マークを追加する方法 iwb.jp
CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル ![CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル](https://coliss.com/wp-content/uploads-201902/2019050901.png)
0 Response to "border transparent を使った、背景を映し出す三角形を使った - css三角形の 背景"
Post a Comment