SVGで画面全体に斜め線や曲線を引く webOpixel - cssで背景 波
SVGで画面全体に斜め線や曲線を引く webOpixel![]()
画像編集なし!波のアクセントを簡単に実装する方法
Related
カード型はもう飽きた!? SVGとCSS3で変わるWebレイアウトの最新

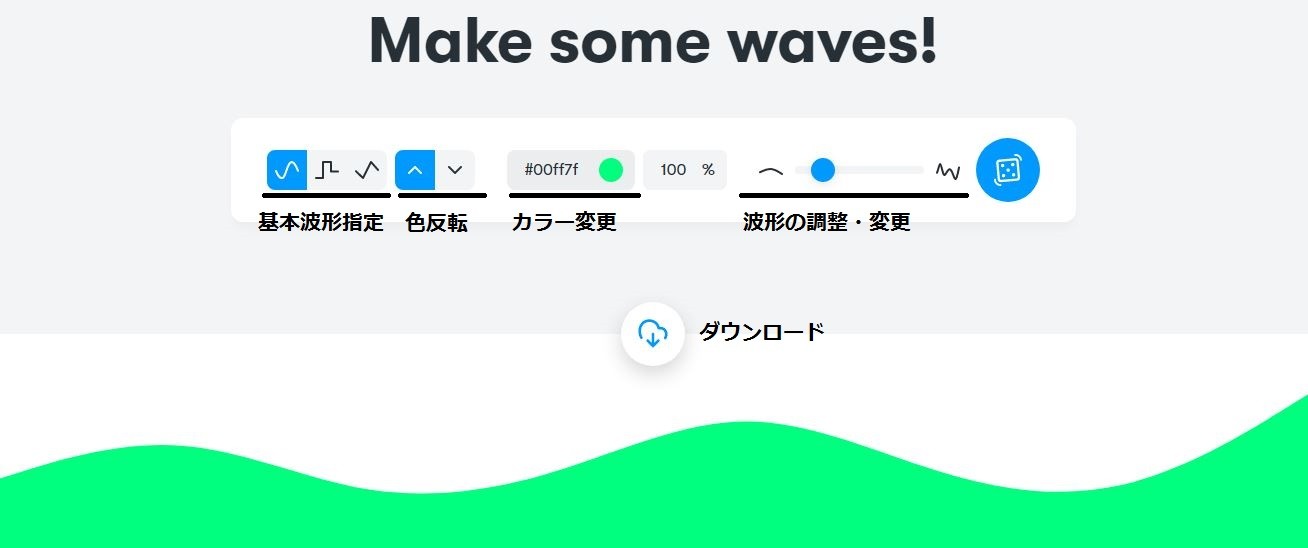
任意の波形を自在に作成!Get Waves

√99以上 背景 アニメーション css 285375-Css 背景 アニメーション 波

CSS borderで波状の線、曲線を作成する方法 ONE NOTES

セクションの区切りをデザインできる「CSS Section Separator

個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS

背景画像を複数指定する。 CSS OBOEGAKI
コンピュータ, 背景, プログラマー, 青い波, インターネット

無料DLあり】【動画素材】波柄 海のストライプ風 背景動画 縦

CSS borderで波状の線、曲線を作成する方法 ONE NOTES
 You have just read the article entitled SVGで画面全体に斜め線や曲線を引く webOpixel - cssで背景 波. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/07/svg-webopixel-css.html
You have just read the article entitled SVGで画面全体に斜め線や曲線を引く webOpixel - cssで背景 波. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/07/svg-webopixel-css.html


0 Response to "SVGで画面全体に斜め線や曲線を引く webOpixel - cssで背景 波"
Post a Comment