SVGで画面全体に斜め線や曲線を引く webOpixel - css3 背景 繰り返し
SVGで画面全体に斜め線や曲線を引く webOpixel![]()
背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web 
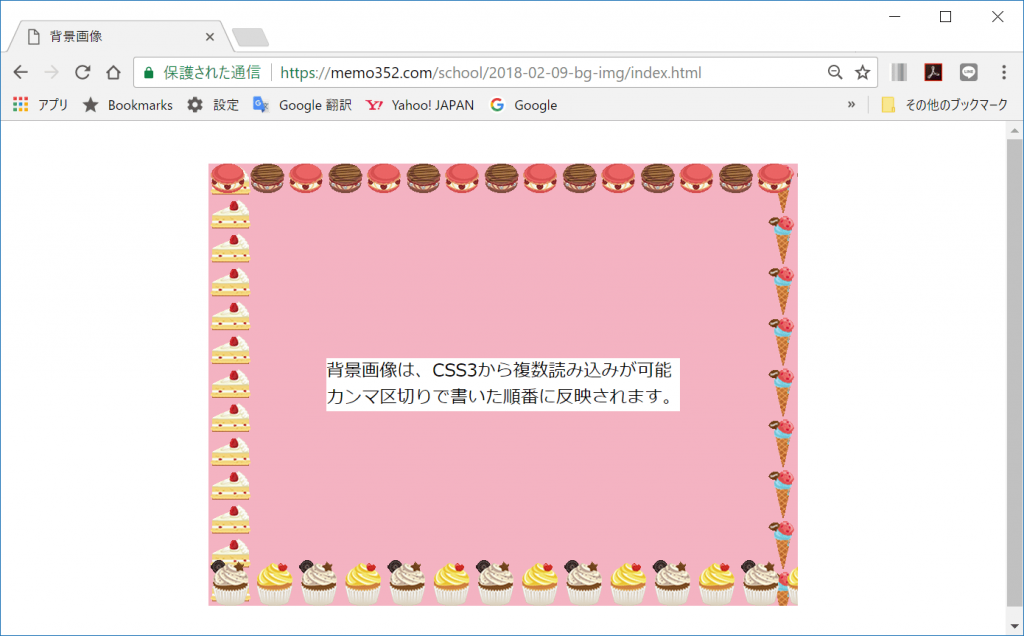
背景画像を複数読み込む(ボックスを囲みたい) めも352
CSS3で要素に繰り返しスタイルを適用する方法 Asterlist
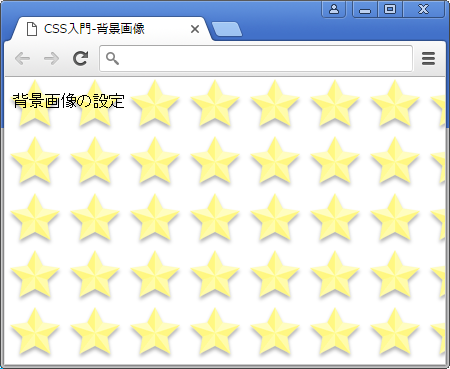
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
ほんっとにはじめてのHTML5とCSS3:【15-1】background関連の 
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
CSSで背景画像を設定する方法【background-image】 サービス プロ 
CSS)要素の背景を指定するbackgroundプロパティ ポケサイズム
0 Response to "SVGで画面全体に斜め線や曲線を引く webOpixel - css3 背景 繰り返し"
Post a Comment