CSS3 - 背景画像に合わせて video 要素を配置する方法について|teratail - css3 背景固定 レスポンシブ
CSS3 - 背景画像に合わせて video 要素を配置する方法について|teratail
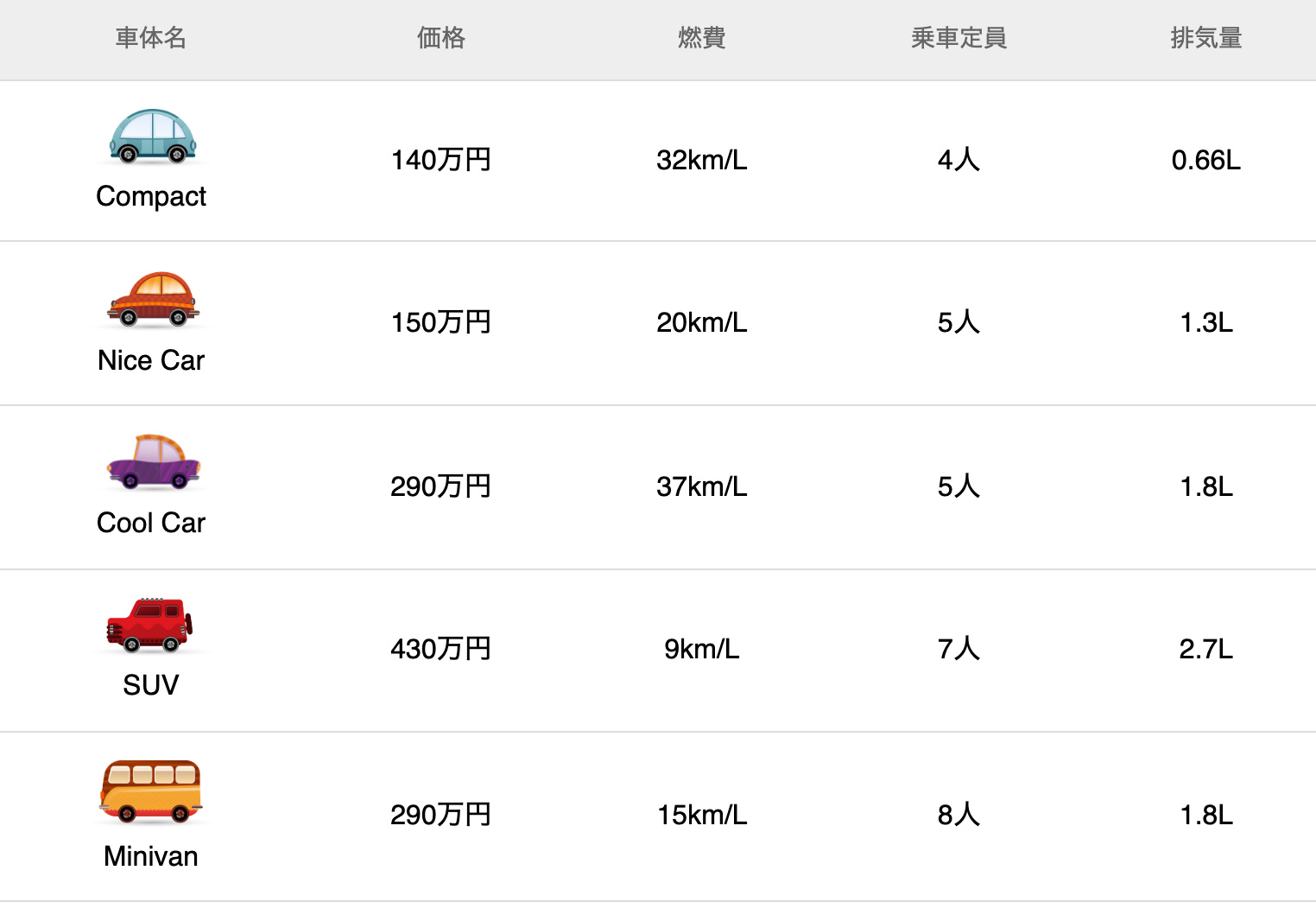
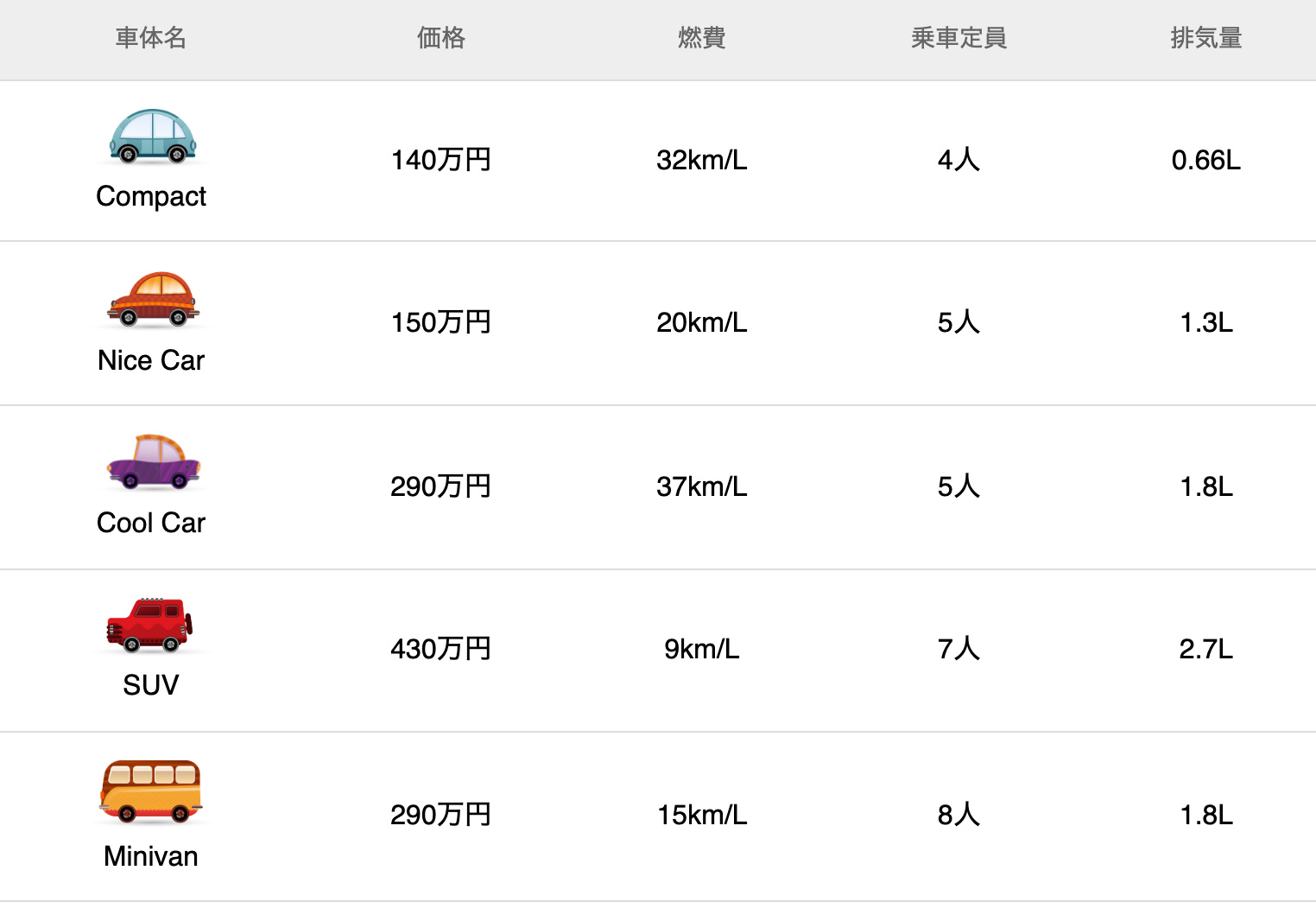
CSSで見出し固定+レスポンシブ対応の表を作成 Webクリエイターボックス
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
CSSの Position:fixed; を指定した要素の上部に余白ができる 
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes
画像の上におしゃれに文字やボタンをのせる方法(CSS)
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
CSSの背景画像指定!backgroundの使い方とプロパティの説明書
CSSで見出し固定+レスポンシブ対応の表を作成 Webクリエイターボックス
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 
CSS3の背景画像指定について Designmemo(デザインメモ)-初心者向け 
0 Response to "CSS3 - 背景画像に合わせて video 要素を配置する方法について|teratail - css3 背景固定 レスポンシブ"
Post a Comment