CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット - css3 背景画像 レスポンシブ
CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット 
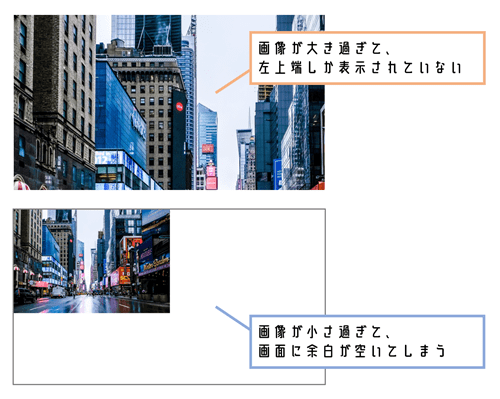
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
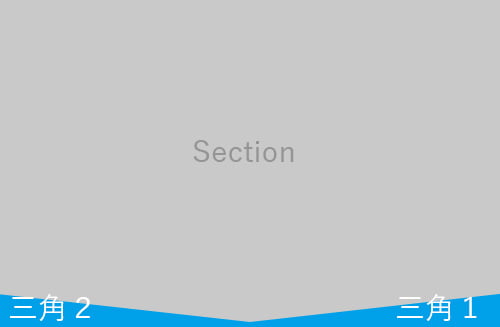
レスポンシブ】背景画像を縦横比を保持したまま可変させる話 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
背景画像をレスポンシブWebデザインに対応させる Designmemo 
現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める 
レスポンシブ】背景画像を縦横比を保持したまま可変させる話 
CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web 
レスポンシブ】背景画像を縦横比を保持したまま可変させる話 
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail

0 Response to "CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット - css3 背景画像 レスポンシブ"
Post a Comment