背景画像をレスポンシブに対応させる、縦横比を維持して領域内に納め - css3 背景画像レスポンシブ
背景画像をレスポンシブに対応させる、縦横比を維持して領域内に納め 
CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web
Related

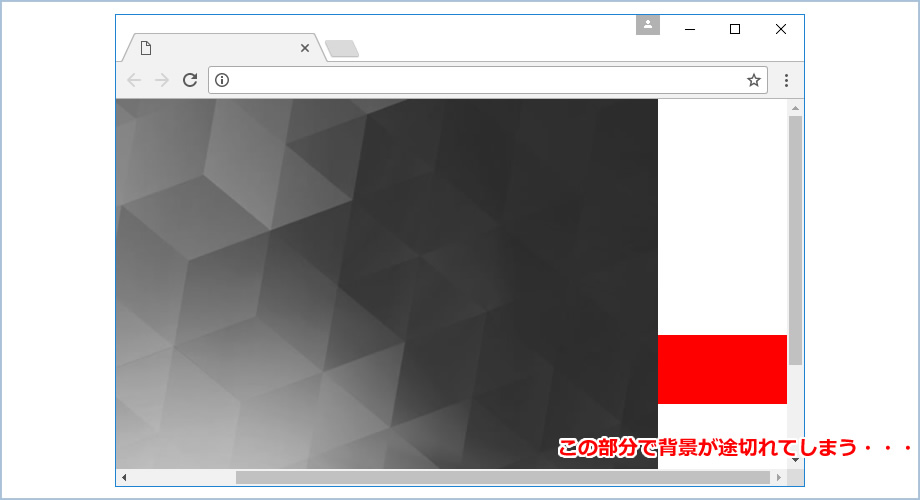
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3

背景画像(background-image)を横幅100%、更に縦横比も維持するCSS

レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
商用無料でしかも高品質!レスポンシブ対応、HTML5/CSS3で作成された

jQuery+CSS3で固定ナビゲーション→レスポンシブでハンバーガー
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb

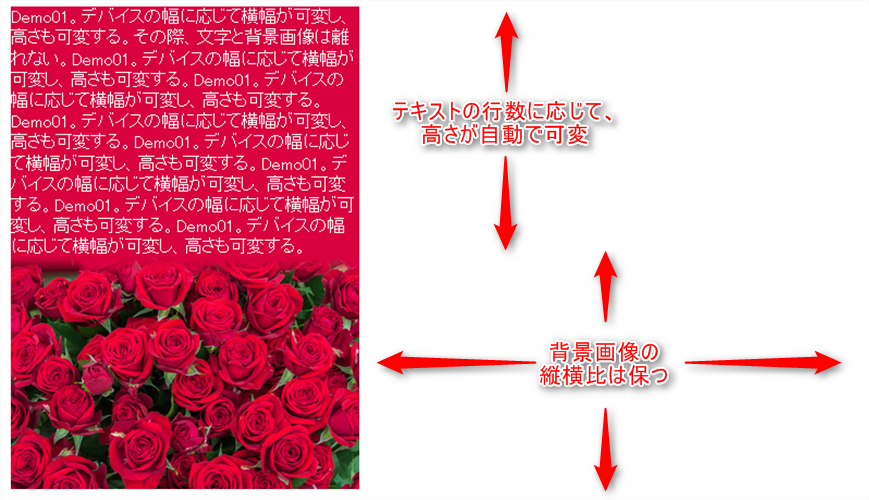
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン

レスポンシブ】背景画像を縦横比を保持したまま可変させる話

背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
 You have just read the article entitled 背景画像をレスポンシブに対応させる、縦横比を維持して領域内に納め - css3
背景画像レスポンシブ. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/10/css3_02137113402.html
You have just read the article entitled 背景画像をレスポンシブに対応させる、縦横比を維持して領域内に納め - css3
背景画像レスポンシブ. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/10/css3_02137113402.html

0 Response to "背景画像をレスポンシブに対応させる、縦横比を維持して領域内に納め - css3 背景画像レスポンシブ"
Post a Comment