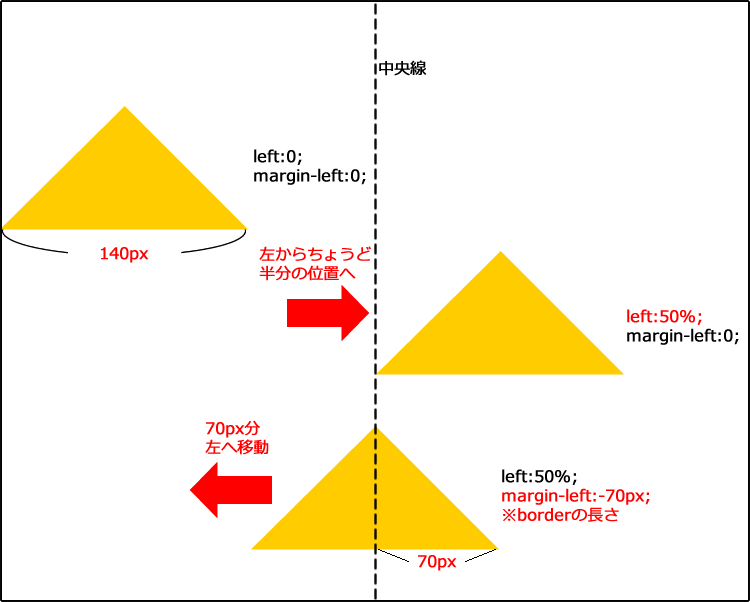
CSSのborderを使って三角形を描画 Designmemo(デザインメモ - cssで三角 背 景
CSSのborderを使って三角形を描画 Designmemo(デザインメモ 
CSSで三角形を作る&使用例(スマホ編) コーディングの代行・外注は
Related

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

CSSでグラデーション付きの矢印を描く - 毎日へっぽこ

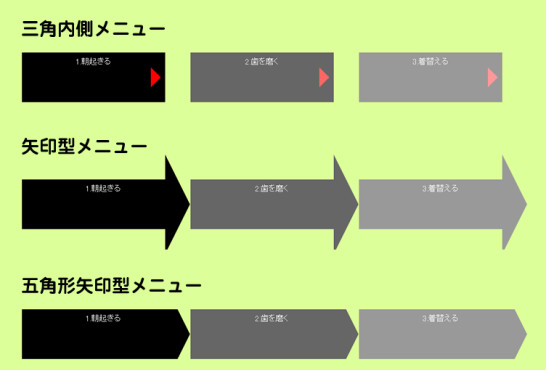
CSS 三角 を利用したメニューを作る(レスポンシブ)

CSS - cssで背景に逆三角形を配置したいのにはみ出ます。|teratail

CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

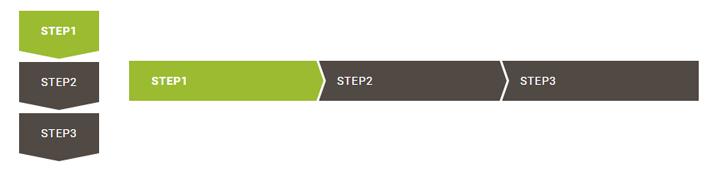
CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル
![CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル](https://coliss.com/wp-content/uploads-201902/2019050901.png)
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに

JavaScript - 【HTML/CSS】セレクトボックスの逆三角マークが背景に

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
CSS】三角アイコンと矢印アイコンをつくる 125naroom / デザインする
 You have just read the article entitled CSSのborderを使って三角形を描画 Designmemo(デザインメモ - cssで三角 背
景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/10/cssborder-designmemo-css.html
You have just read the article entitled CSSのborderを使って三角形を描画 Designmemo(デザインメモ - cssで三角 背
景. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/10/cssborder-designmemo-css.html

0 Response to "CSSのborderを使って三角形を描画 Designmemo(デザインメモ - cssで三角 背 景"
Post a Comment