背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - css背景 クロスフェード
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ 
CSS cross-fade Property - GeeksforGeeks
Related

CSS】背景(background)を2色にする 125naroom / デザインする

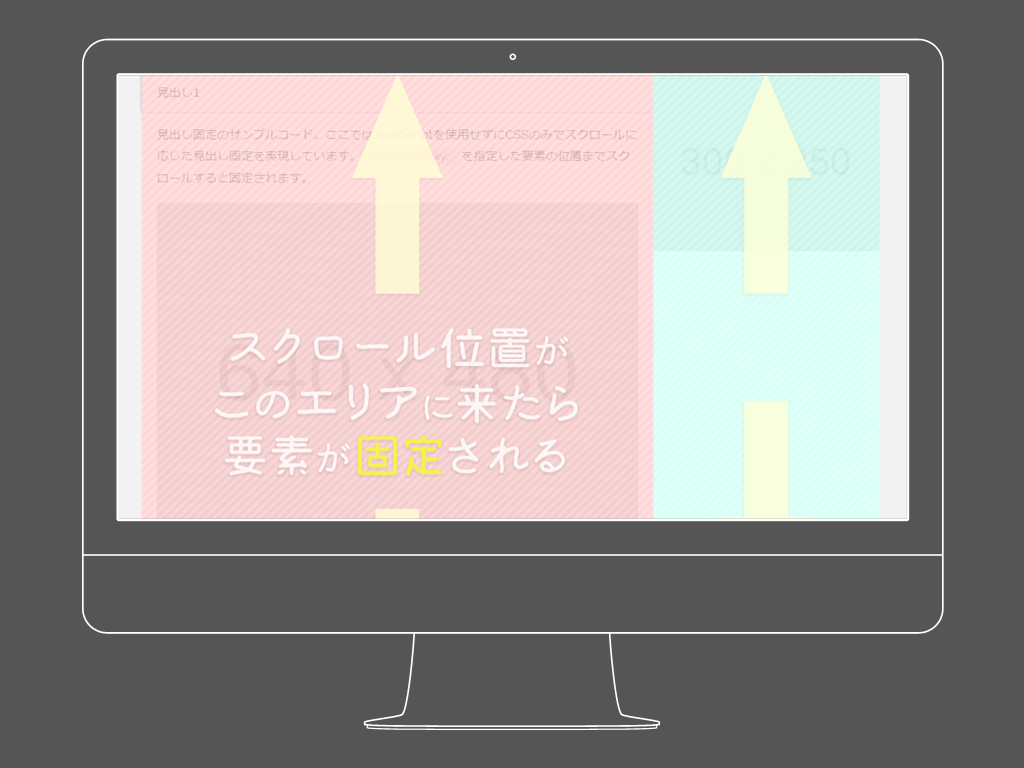
JavaScript不要!スクロールに応じて要素を固定するCSS「position

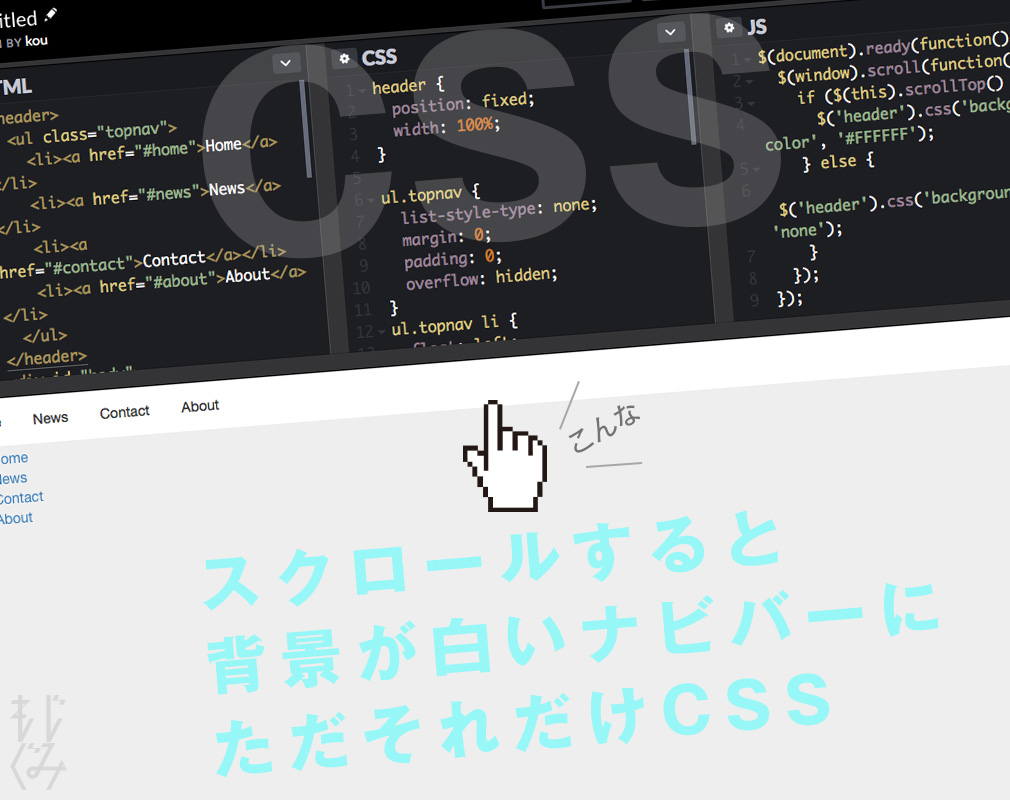
スクロールすると透明から白く変化するナビバーをシンプルなCCSで作り

海外のウェブサイトでよくみる「要素が画面内に入ったらふわっと
モーダルウインドウの背景を上下にスクロールせず固定する方法

Crossfading Images CSS transitions, CSS transforms and CSS animation
Responsive Auto-fading Background Slideshow with jQuery - FadeShow

Parallax Backgrounds で背景画像のスクロール速度を変える: 小粋空間

Crossfade Multiple Background Images for Elementor Tutorial Piotnet Addons For Elementor PAFE

CSSで背景画像を画面いっぱいに表示し自動で切り替える方法
 You have just read the article entitled 背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ -
css背景 クロスフェード. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/10/swiperjs-css.html
You have just read the article entitled 背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ -
css背景 クロスフェード. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/10/swiperjs-css.html

0 Response to "背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - css背景 クロスフェード"
Post a Comment