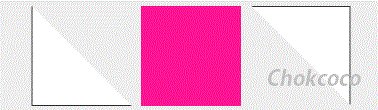
面试官:如何使用CSS 实现斜线效果? - 51CTO.COM - css3 背景 斜線 ipponn
面试官:如何使用CSS 实现斜线效果? - 51CTO.COM
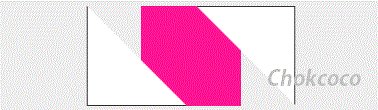
CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ
面试官:如何使用CSS 实现斜线效果? - 51CTO.COM
面试官:如何使用CSS 实现斜线效果? - 51CTO.COM
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2021/06/win10-myfeed-300x164.jpg)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2018/07/eps-2.jpg)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2019/11/gmail-300x164.jpg)
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSS利用mask實現圖片的斜線拼接- 每日頭條
0 Response to "面试官:如何使用CSS 实现斜线效果? - 51CTO.COM - css3 背景 斜線 ipponn"
Post a Comment