CSSで背景付きの斜めの要素を作る方法 Code Pocket - cssで背景テクスチャ
CSSで背景付きの斜めの要素を作る方法 Code Pocket
CSS]背景画像を半々に表示するスタイルシート コリス![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png)
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
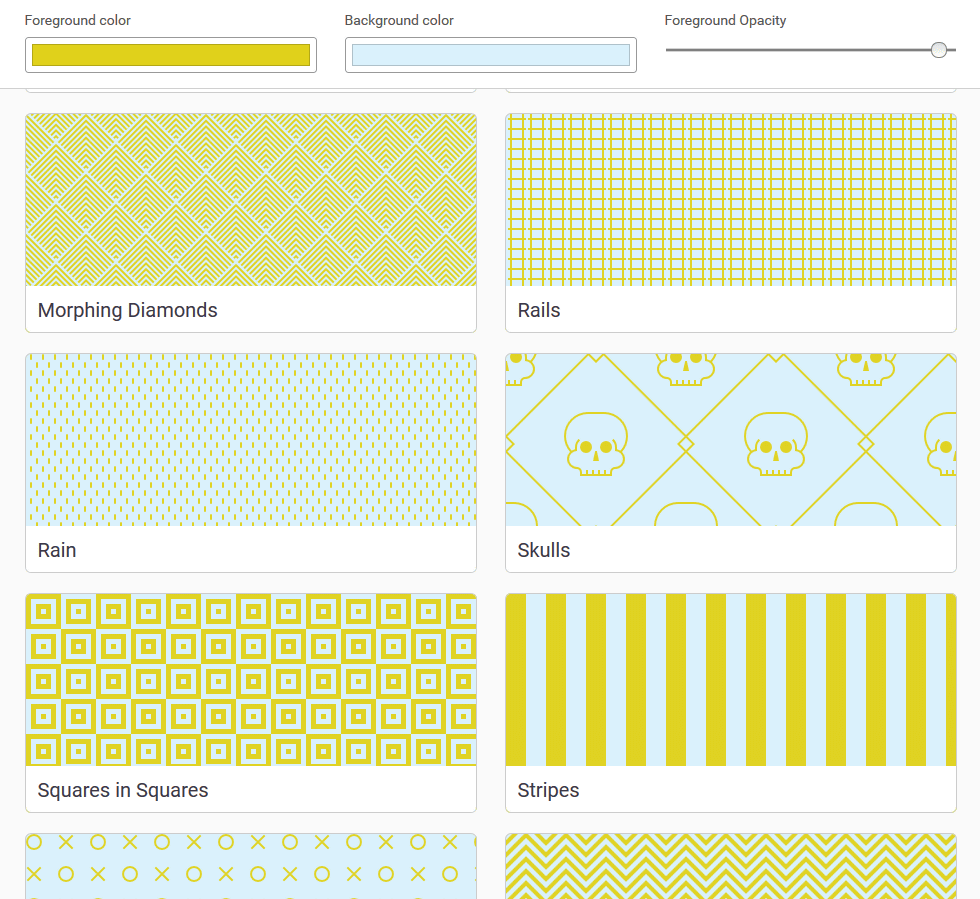
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズして 
コピペで使える! CSSで凝った背景を作るサンプル集 ライフハッカー 
CSSの背景画像のサイズ指定「backgrouond-size」の使い方
CSSで背景画像を画面いっぱいに表示し自動で切り替える方法
たった数行のCSSのみ!グラデーションオーバレイで背景画像に重ねる 
CSSで背景の位置と大きさを変える(ずらす)【サンプルコード付き 
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍 
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS 
テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる 
0 Response to "CSSで背景付きの斜めの要素を作る方法 Code Pocket - cssで背景テクスチャ"
Post a Comment