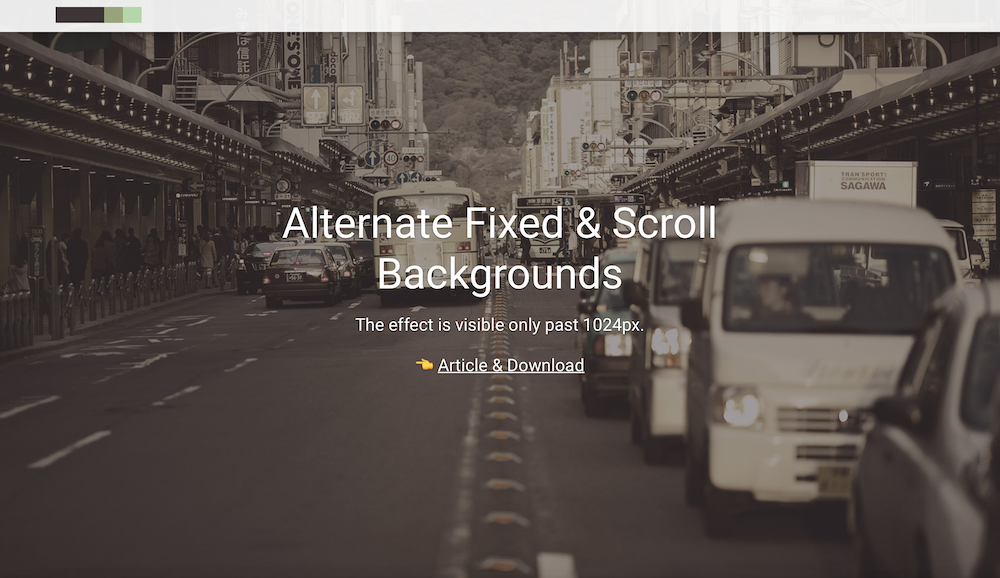
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l - cssfixed 背景 消えた
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l 
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
CSS】超簡単!スクロールしても背景画像が固定されたままにする方法 
iOSでfixed要素の背景がツールバーの高さ分 消える件 SKYGUILD
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
iPhoneでバーチャルキーボード表示時に固定要素が画面外に消える問題を 
CSS】重なり順(z-index)の値が下の要素をクリックする方法 株式 
iOSでfixed要素の背景がツールバーの高さ分 消える件 SKYGUILD
CSSのfixedの上下中央揃え メモ帳Webデザイナー
position: absolute;した親要素の高さがなくなるのを解消する一般的な 
z-indexの使い方:CSSで重なり順を指定する
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
0 Response to "画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l - cssfixed 背景 消えた"
Post a Comment