CSS3 using transform: translate3d in chrome text blur and solution - cssのみ 背景イン
CSS3 using transform: translate3d in chrome text blur and solution 
スタイルシートを使って背景画像をフルスクリーンで表示する
Related

CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ

CSSでテキスト部分だけ背景画像を表示させる方法 Note Code

サイトをおしゃれに見せる用途別JavaScriptライブラリ・jQueryプラグ

背景に線を引いて印象的なサイトに!jQueryプラグイン「Lines.js
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS

背景に幾何学模様のアニメーションを実装できるjQueryプラグインまとめ

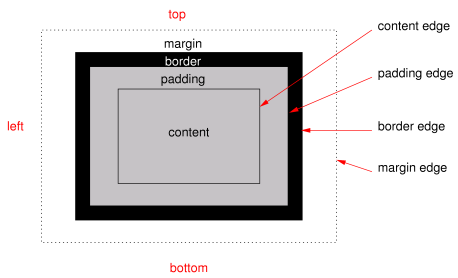
CSS3背景、ボーダーモジュール(邦訳)

【CSS】見出しや文章の先頭に画像を入れる【行頭を揃える】|Into

いつか役立つ!?スターウォーズぽい星空を背景に描けるjQueryプラグ
CSS3 using transform: translate3d in chrome text blur and solution
 You have just read the article entitled CSS3 using transform: translate3d in chrome text blur and solution -
cssのみ 背景イン. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/12/css3-using-transform-translate3d-in.html
You have just read the article entitled CSS3 using transform: translate3d in chrome text blur and solution -
cssのみ 背景イン. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/12/css3-using-transform-translate3d-in.html

0 Response to "CSS3 using transform: translate3d in chrome text blur and solution - cssのみ 背景イン"
Post a Comment