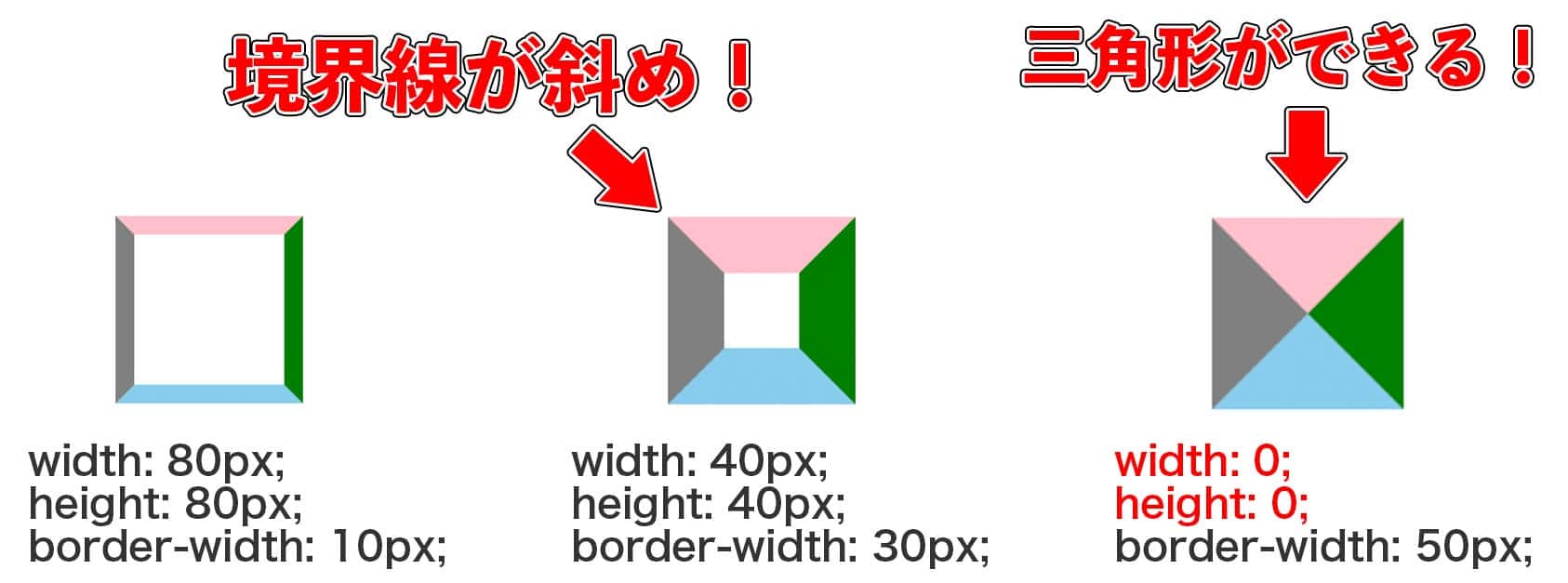
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 - css三角形の背景
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
CSSのborderを使って三角形を描画 Designmemo(デザインメモ
Related

CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech

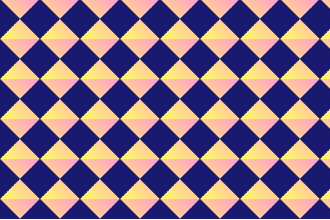
CSSで市松模様や七宝模様等の和柄背景を簡単に作成する方法

CSS 背景图片- a Collection by censek on CodePen

CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの
![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122604.png)
CSSのみで背景パターンを実現する方法(7種類サンプル)

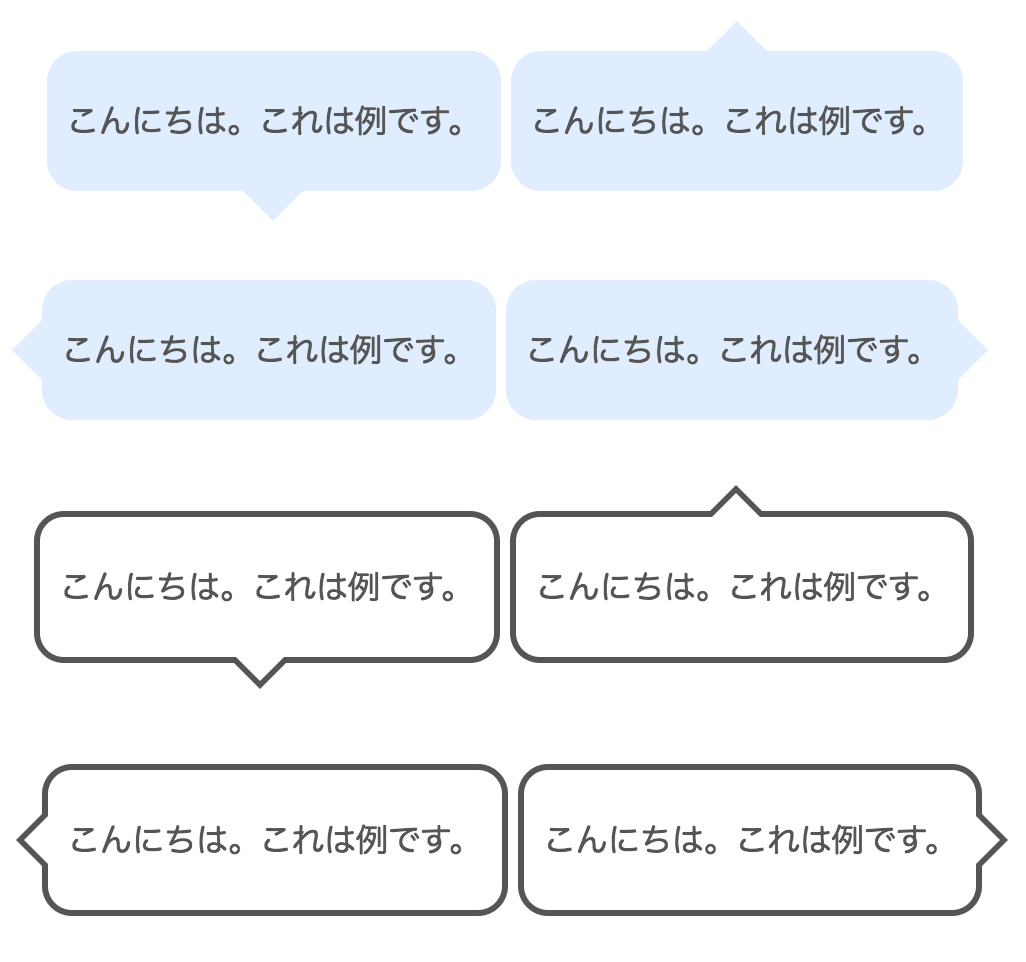
CSSで作る!吹き出しデザインのサンプル19選

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

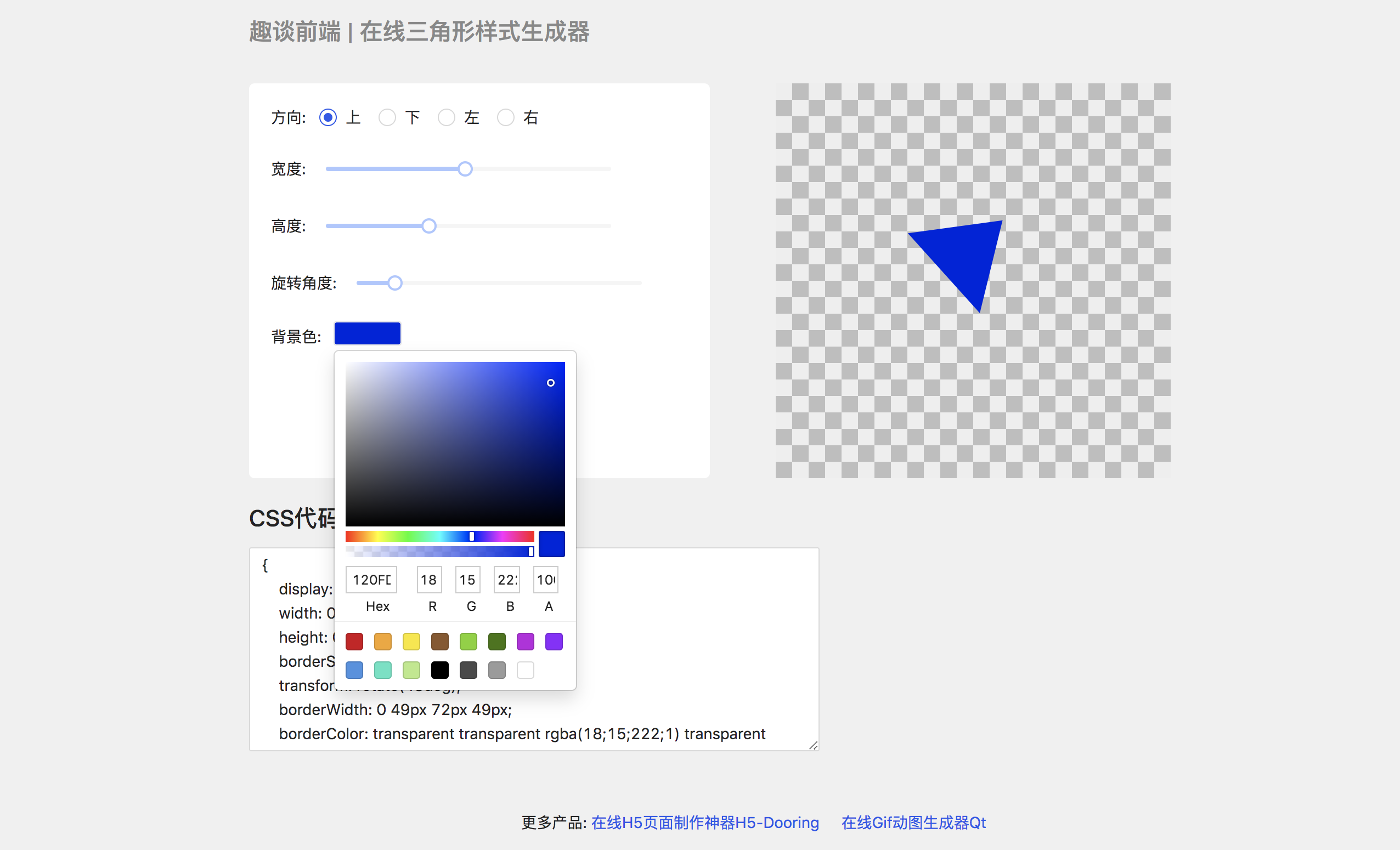
手撸一个在线css三角形生成器- InfoQ 写作平台

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal4.jpg)
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法

0 Response to "CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 - css三角形の背景"
Post a Comment