CSSで実装出来るフリップカードアニメーション集【回転・反転など - css3 背 景画像 回転
CSSで実装出来るフリップカードアニメーション集【回転・反転など 
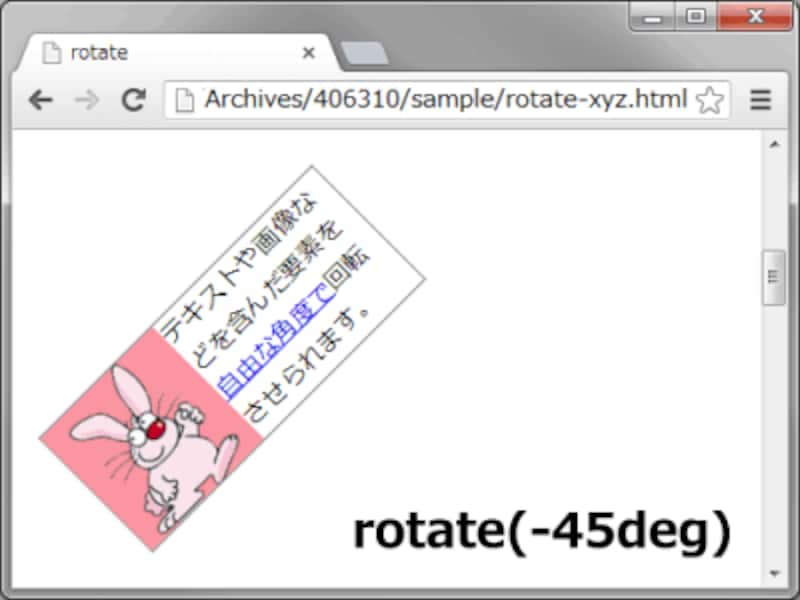
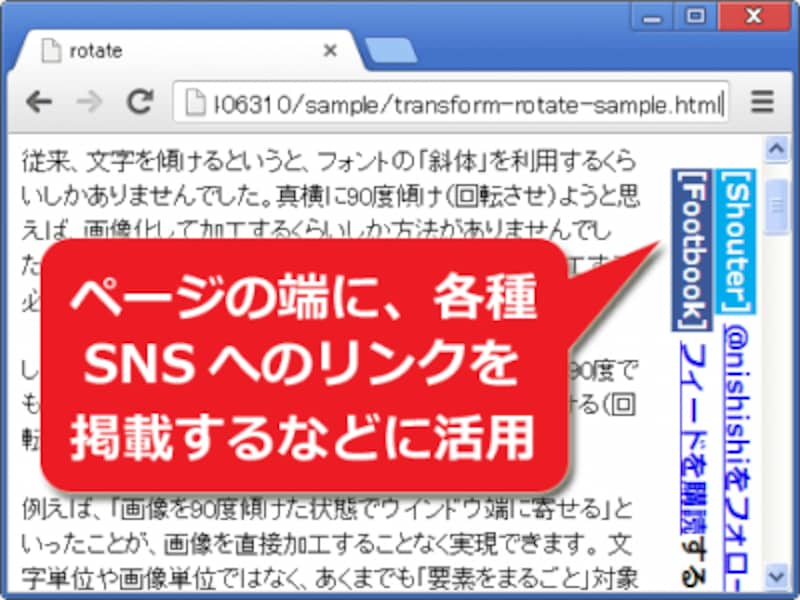
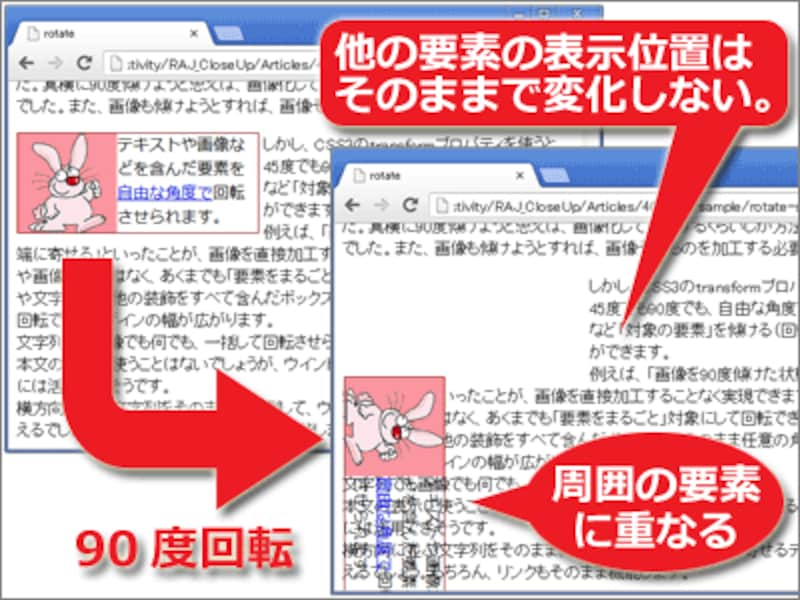
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ
Related

K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

CSS3 画像を左右に回転する 使えるUIサンプルギャラリー kipure

CSS・hover/transition/rotateでアニメーション】jquery無し・アイコン

初心者必見】要素をくるっと回転!transform:rotate()の全て 侍

CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ

CSS]背景画像に関する実用的なスタイルシートのテクニック集 コリス
![CSS]背景画像に関する実用的なスタイルシートのテクニック集 コリス](https://coliss.com/wp-content/uploads-2011/2011012002-08.png)
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ

CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ

使える!CSSアニメーション 20選 SONICMOOV LAB

rotate×scale】画像が回転・拡大するCSSアニメーション3選(解説あり
 You have just read the article entitled CSSで実装出来るフリップカードアニメーション集【回転・反転など - css3 背
景画像 回転. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2023/02/css-css3_01280418969.html
You have just read the article entitled CSSで実装出来るフリップカードアニメーション集【回転・反転など - css3 背
景画像 回転. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2023/02/css-css3_01280418969.html

0 Response to "CSSで実装出来るフリップカードアニメーション集【回転・反転など - css3 背 景画像 回転"
Post a Comment