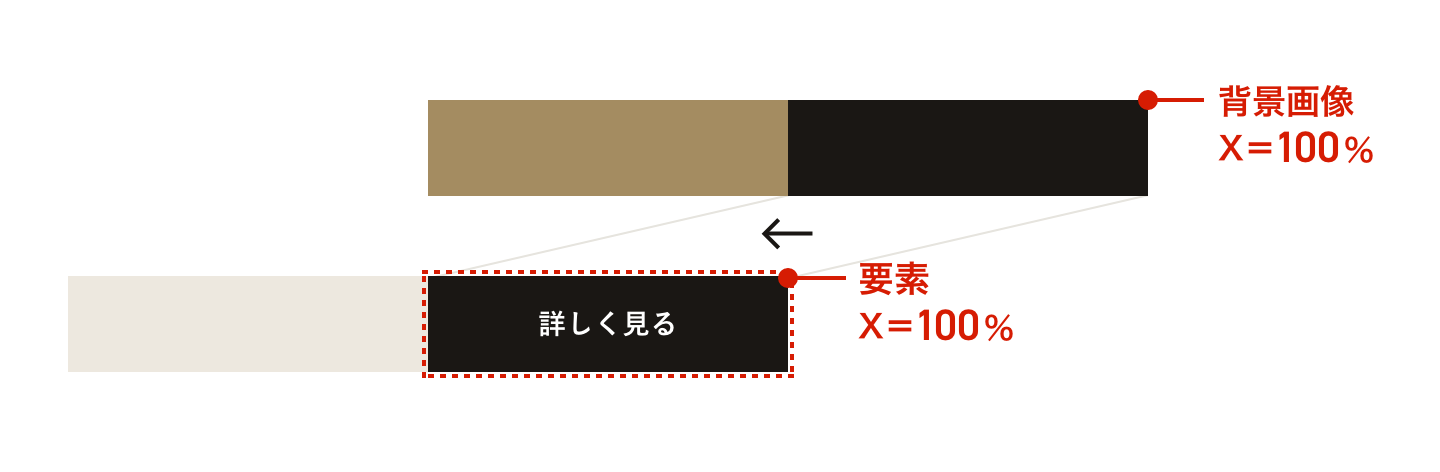
背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN - css流れる文字背景
背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN 
CSS] CSSで背景色と文字色を半々にする方法 beeyanblog![CSS] CSSで背景色と文字色を半々にする方法 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/11/48ef509bcab31ae7ba2bfe66cae85906-1024x531.png)
コピペ可能!ナビメニューやリンクの参考にしたいCSSホバーエフェクト 
左から右にゆっくりと文字を表示させる ゆんつてっく
背景色によって文字色が変わる、流れる文字のCSSアニメーション実現 
テキスト背景をCSSだけでアニメーションにする簡単な方法 mororeco
CSS3でテキストにグラデーションをかける方法 mariweb
JavaScript Web 猫
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
HTML/CSSのvertical-alignで上下の文字位置を変える方法 ウェブカツ 
CSSで要素や文字に色をつける方法全部まとめ 侍エンジニアブログ
CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と 
0 Response to "背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN - css流れる文字背景"
Post a Comment