背景画像をレスポンシブWebデザインに対応させる Designmemo - css3 背景画像 レスポンシブ
背景画像をレスポンシブWebデザインに対応させる Designmemo 
CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ
jQuery+CSS3で固定ナビゲーション→レスポンシブでハンバーガー ![]()
CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web 
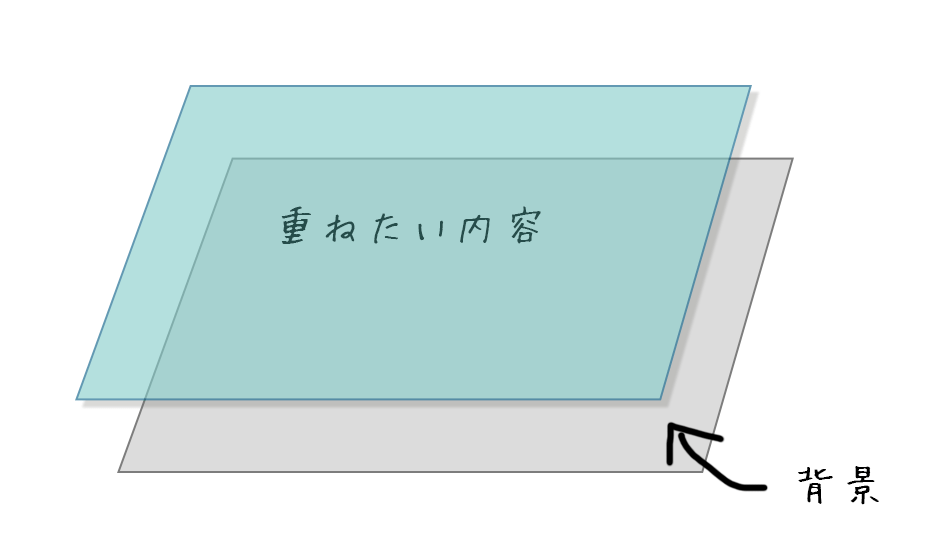
CSSで複数の背景画像指定して重ねる方法
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット 
CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
背景画像をレスポンシブに対応させる、縦横比を維持して領域内に納め 
背景画像をレスポンシブに対応させる、縦横比を維持して領域内に納め 
![CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ](https://resources.ipentec.com/document/image/html-css-block-center-wrap-in-responsive-page-07)
0 Response to "背景画像をレスポンシブWebデザインに対応させる Designmemo - css3 背景画像 レスポンシブ"
Post a Comment