2行のCSSだけ!カーテンのようなスクロール効果を実装する方法 amelog - css背景 gifアニメ
2行のCSSだけ!カーテンのようなスクロール効果を実装する方法 amelog
かんたん】PhotoshopでGIFアニメーションをつくってみよう ゆずゆろぐ。
Related

斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode

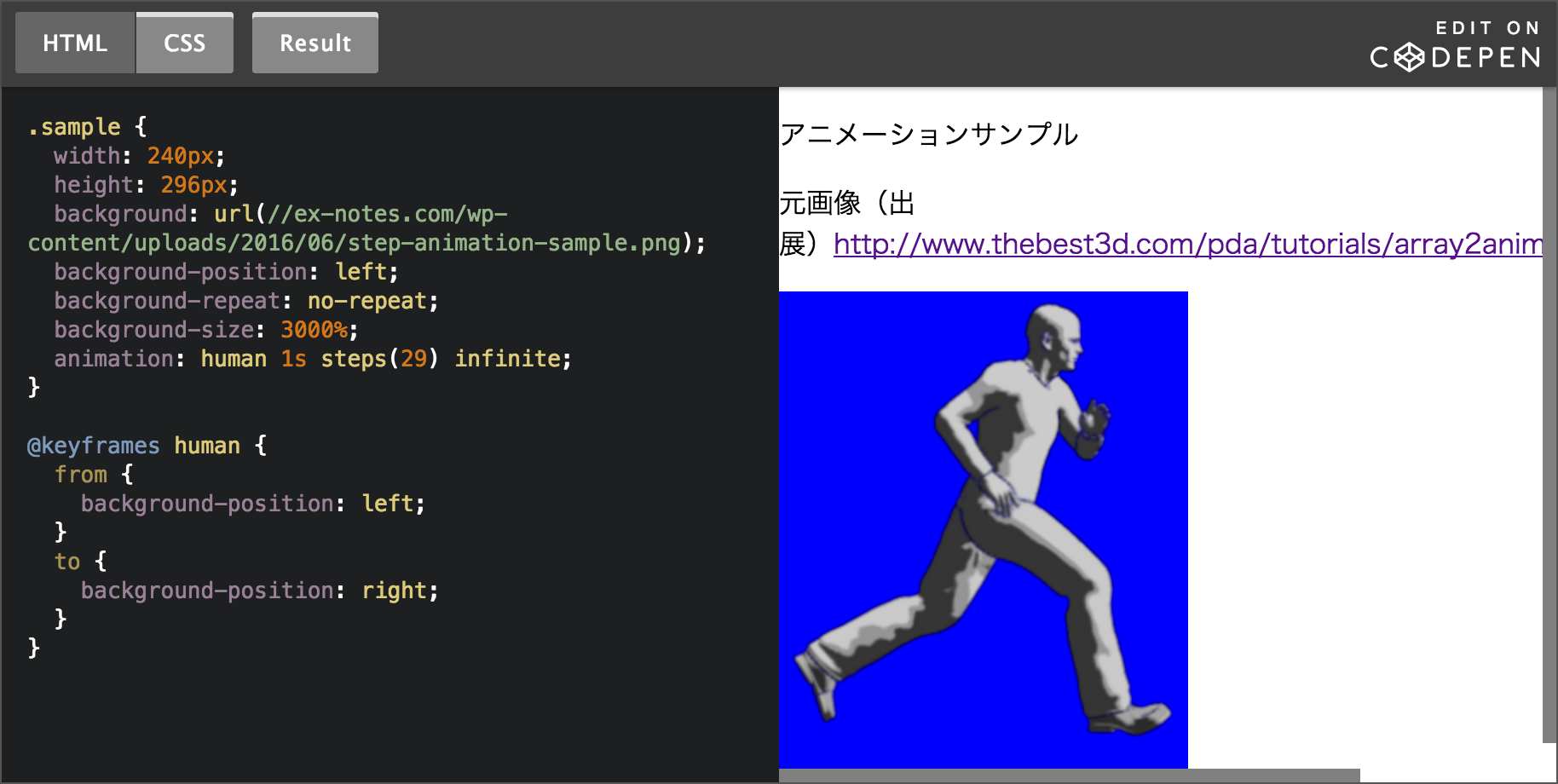
GIFアニメの代わりにCSS3のstepプロパティを使ってみよう! TEAM EX

GIFって何?GIF画像のメリットと作り方 デザインやWEBに関する情報を

Webサイトをもっと楽しく!モダンでスタイリッシュなGIFアニメの使い方

PowerPointでGIFアニメを作る方法。スライドショーをパラパラマンガの

Webサイトをもっと楽しく!モダンでスタイリッシュなGIFアニメの使い方

SVG初心者に!SVGとCSSでボーダーにちょっとかっこいいアニメーション

動画をgifアニメに変換してブログ記事にループ動画を埋め込む方法

GIFって何?GIF画像のメリットと作り方 デザインやWEBに関する情報を

css实现元素背景色从左侧滑动到右侧水平过渡 - コードワールド
 You have just read the article entitled 2行のCSSだけ!カーテンのようなスクロール効果を実装する方法 amelog -
css背景 gifアニメ. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/07/2css-amelog-css-gif.html
You have just read the article entitled 2行のCSSだけ!カーテンのようなスクロール効果を実装する方法 amelog -
css背景 gifアニメ. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/07/2css-amelog-css-gif.html

0 Response to "2行のCSSだけ!カーテンのようなスクロール効果を実装する方法 amelog - css背景 gifアニメ"
Post a Comment