CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech - cssで三角 背景
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX 
CSS3で画面ピッタリな三角形を表示する totorajの開発日記
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
CSSのborderを使って三角形を描画 Designmemo(デザインメモ 
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
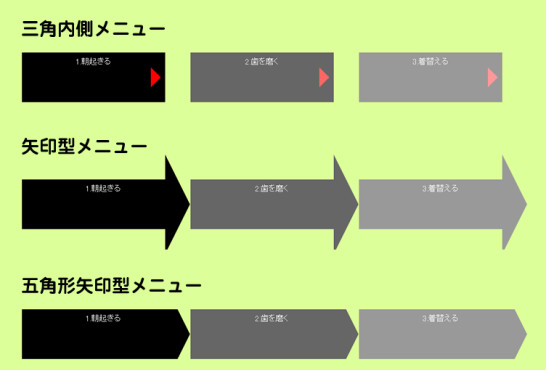
CSS 三角 を利用したメニューを作る(レスポンシブ)
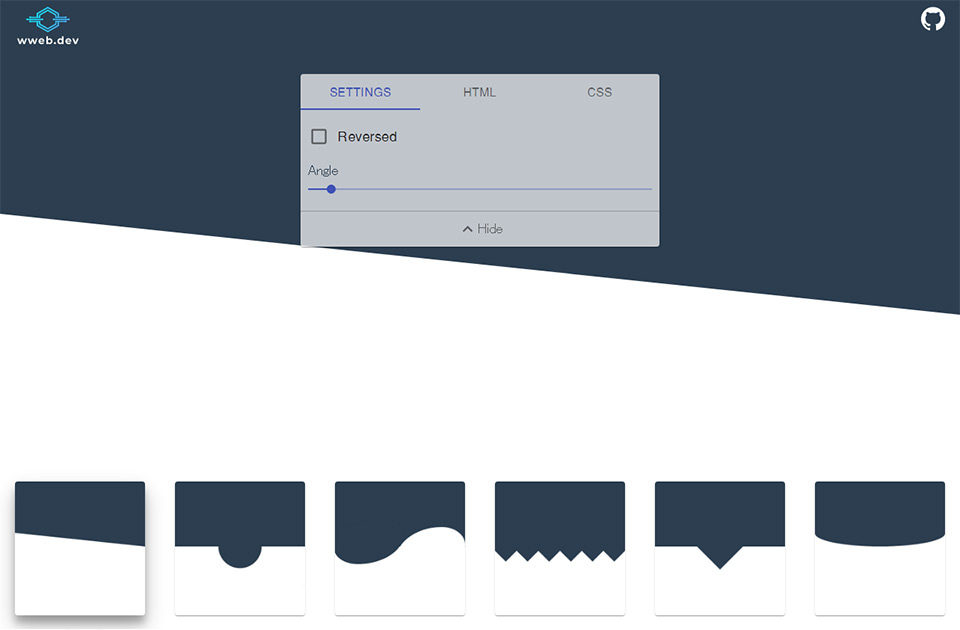
セクションの区切りをデザインできる「CSS Section Separator 
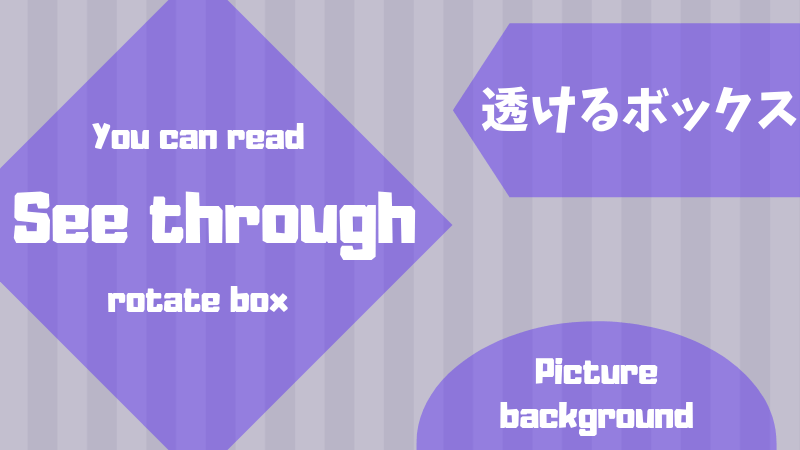
背景画像のデザインで使える!透けるボックスのレスポンシブルデザイン 
CSS3で画面ピッタリな三角形を表示する totorajの開発日記
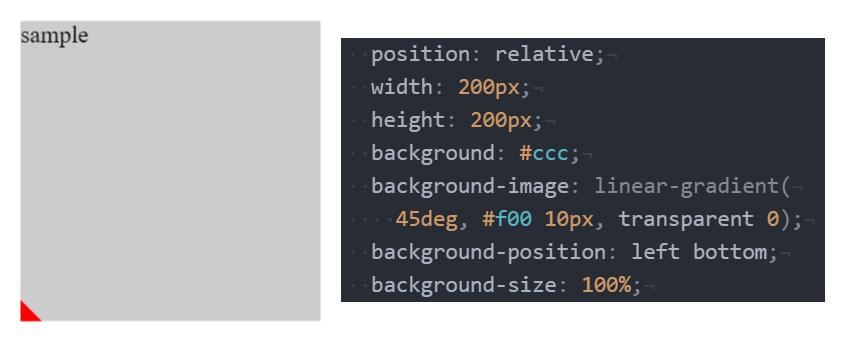
CSSだけで四角形の隅に三角マークを追加する方法 iwb.jp
CSS3で画面ピッタリな三角形を表示する totorajの開発日記
0 Response to "CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech - cssで三角 背景"
Post a Comment