Webデザインにも取り入れたい、クリエイティブなGIFアニメーション - css背 景 gifアニメ
Webデザインにも取り入れたい、クリエイティブなGIFアニメーション 
GIFアニメーション 動くWebデザインアイディア帳
ローディングアニメーションを実装する方法【HTML CSS JavaScript 
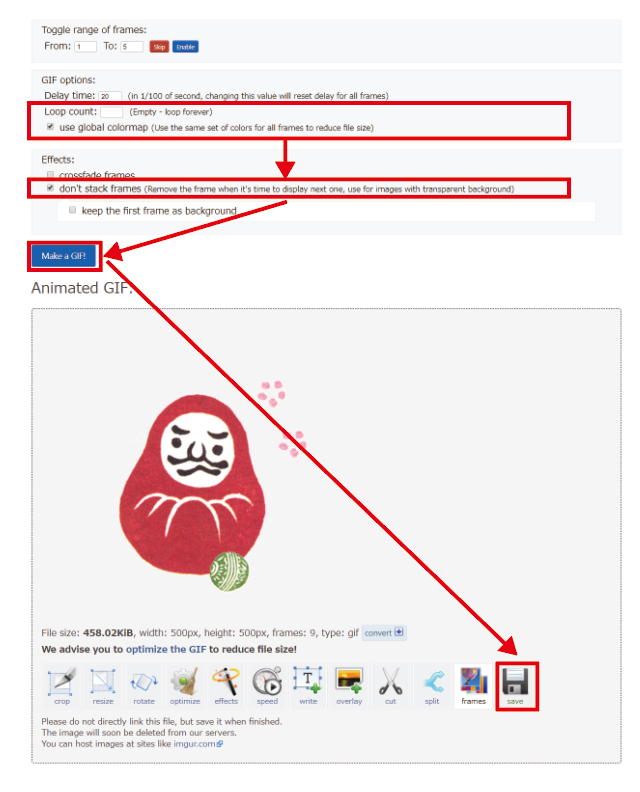
GIFって何?GIF画像のメリットと作り方 デザインやWEBに関する情報を 
css】テキストにマスクをかけて途中から色を変える + 1文字ずつ動かす 
CSS animation で遊び倒す - bubble - - Qiita
CSSだけでホームページのアニメーションを実装する方法 u2013 RYOB.net
CSSとJavaScriptでWebページにローディングアニメーションを表示させる 
PhotoshopとAfterEffectsで簡単に透過gifアニメのアイコンを作る方法 ![]()
左から右に現れて文字だけ残るCSSアニメーション|トピックス|STEP UP 
APNGを使って美しいアニメーションを実装する方法 ホームページ制作 
2行のCSSだけ!カーテンのようなスクロール効果を実装する方法 amelog
0 Response to "Webデザインにも取り入れたい、クリエイティブなGIFアニメーション - css背 景 gifアニメ"
Post a Comment